Проектирую пользовательские сценарии для мобильного приложения

Задача
Компания разрабатывает мобильное приложение для сети магазинов самообслуживания, продакт попросил спроектировать сценарии взаимодействия пользователя с приложением.
Инфраструктура проекта:
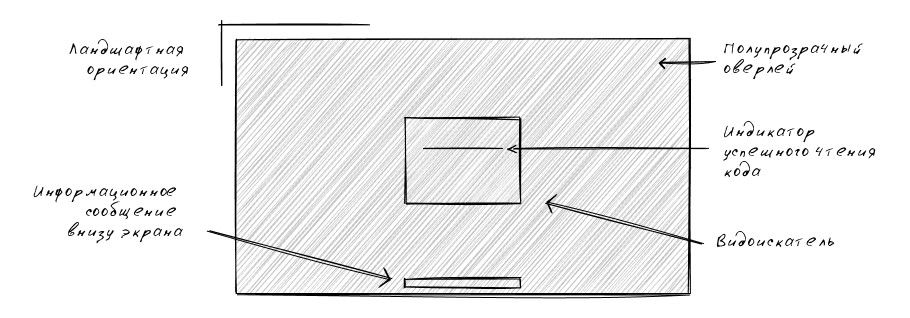
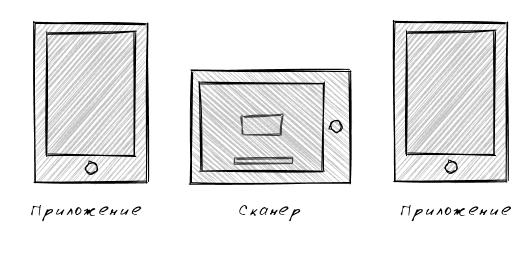
- На входе и выходе из магазина стоят терминалы с турникетами и сканерами QR-кодов.
- Система с помощью камер автоматически понимает, какой товар взял с полки покупатель и передаёт данные на сервер.
- Магазин подключён к онлайн-кассе, что позволяет оплачивать покупки сразу из приложения. Оплата наличными не предусмотрена.
- В магазине есть обслуживающий персонал, который может помочь покупателю в случае проблем и следит за выкладкой товара.
Приложение должно:
- Организовать доступ покупателю в магазин с помощью QR-кода.
- Привязать карту российского банка.
- Провести покупателя через весь процесс покупки: от выбора товара до оплаты.
- Помочь покупателю отказаться от покупки, если он того желает.
Выбор инструментов
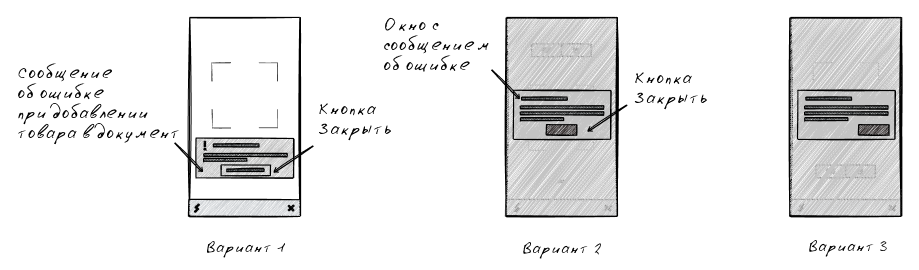
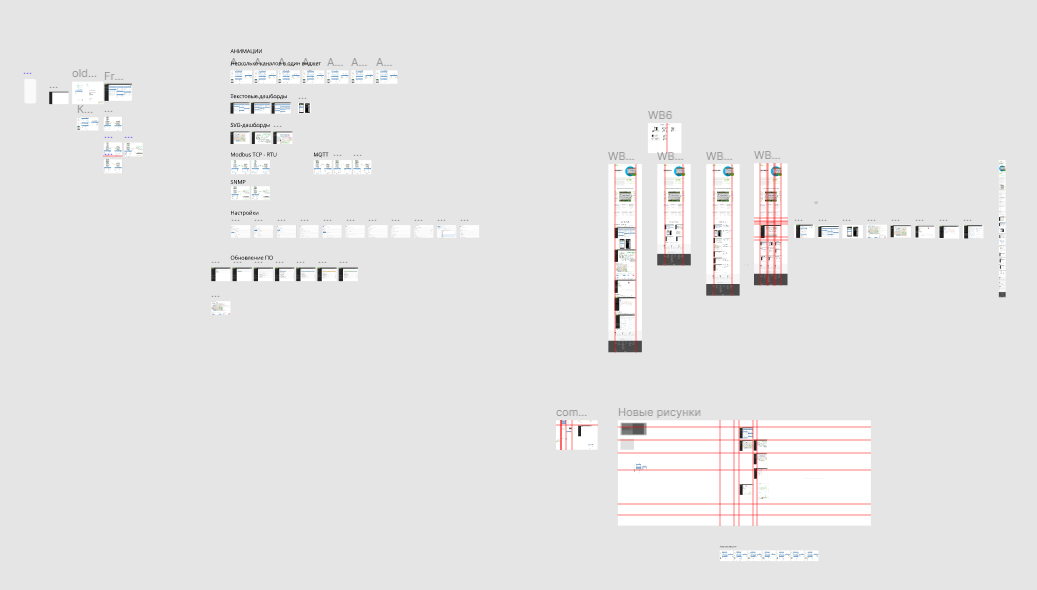
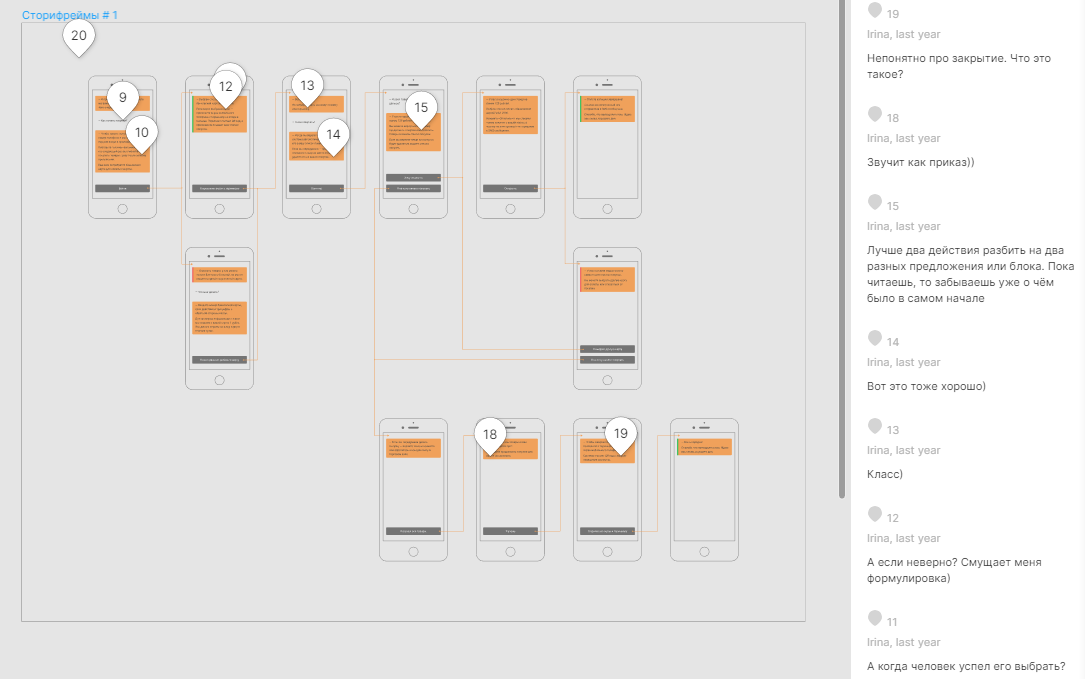
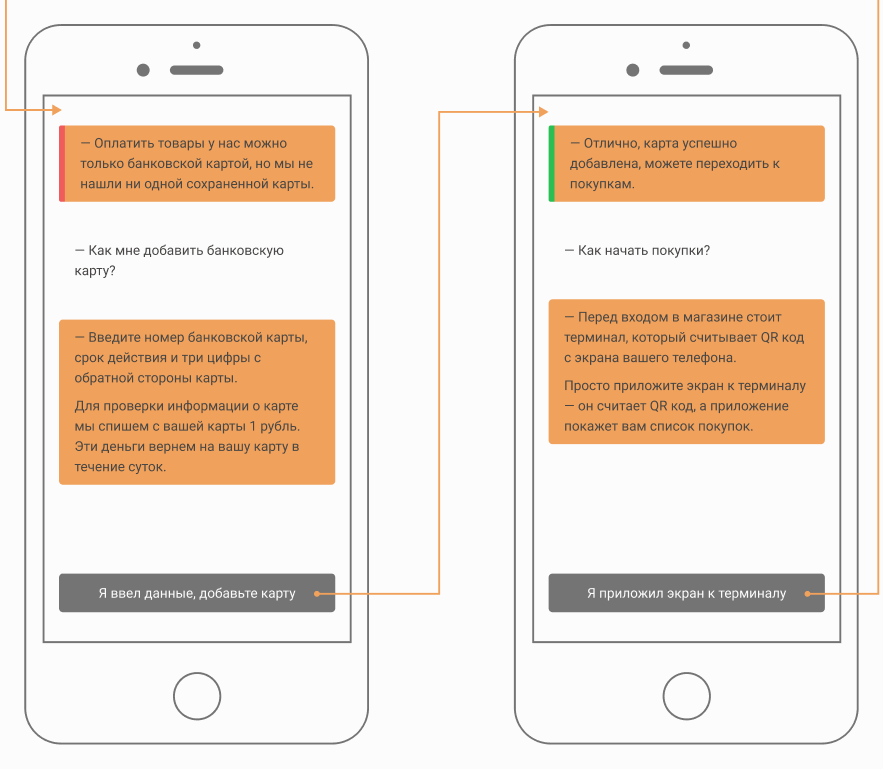
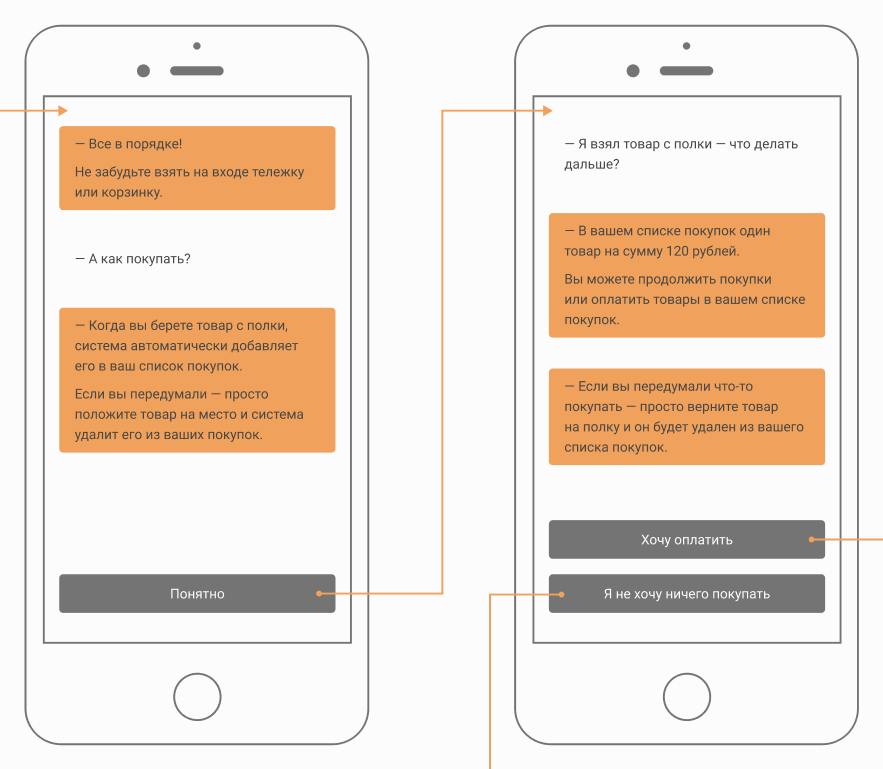
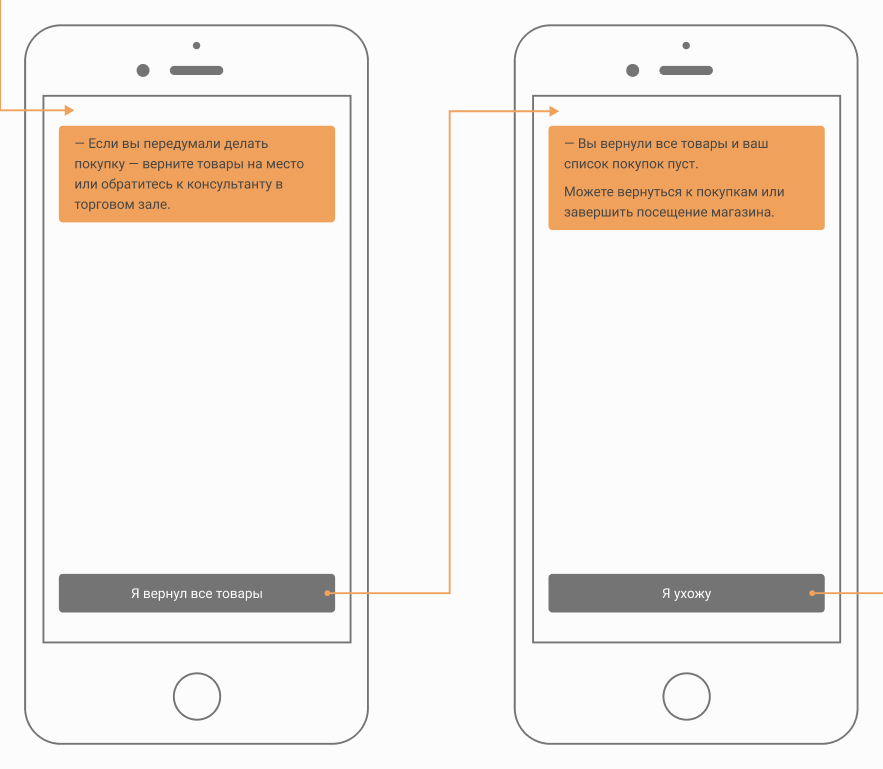
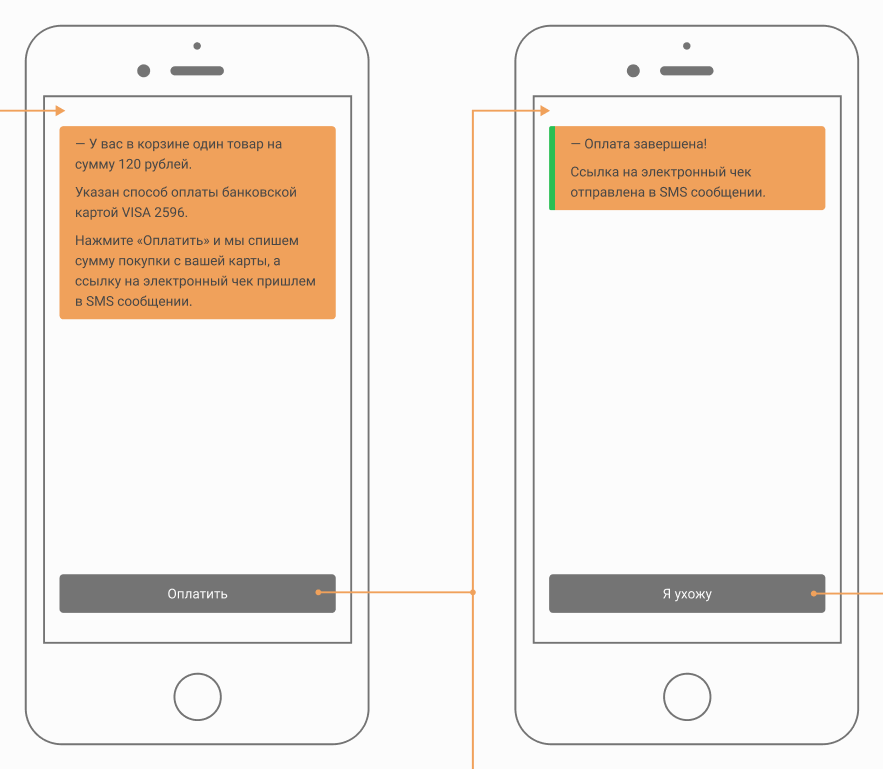
Быстрее и эффективнее всего продумать сценарий взаимодействия пользователя с приложением — это использовать сторифреймы. Сторифреймы — это дизайн-схема приложения. Они бывают разных видов: сплошной текст, диалоги и диалоги в мокапах. Всех их объединяет то, что они описывают, как пользователь взаимодействует с приложением и как приложение общается с пользователем.
Мне нравятся диалоги в мокапах — такой подход позволяет сразу увидеть излишнее усложнения сценариев, а естественное ограничение на количество символов заставляет чётче формулировать мысли.
Сторифреймы помогают команде разработки увидеть масштабы приложения, выработать оптимальные сценарии и упростить конечную реализацию. Это сильно экономит время и ускоряет разработку, ведь перерисовать сторифреймы проще, чем изменить дизайн-макет или переписать код. А ещё они служат хорошим источником текста для будущего интерфейса и основой для создания голоса продукта (tone of voice).
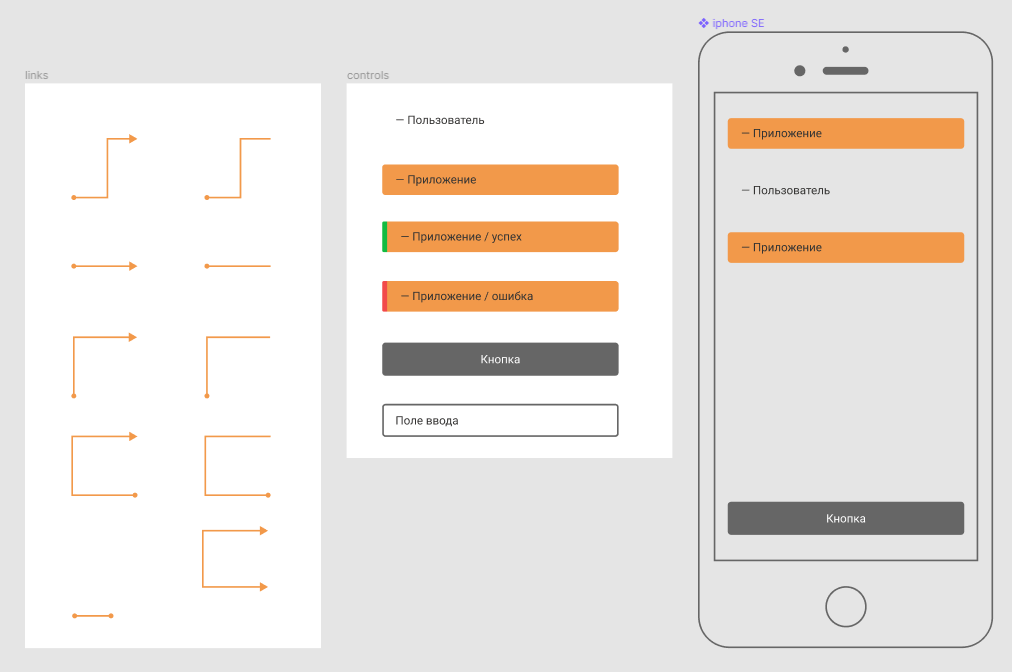
Я делаю сторифреймы в Figma — здесь сразу вся команда может наблюдать за процессом и комментировать. Есть история версий и можно создавать компоненты из элементов.

Анализ задачи
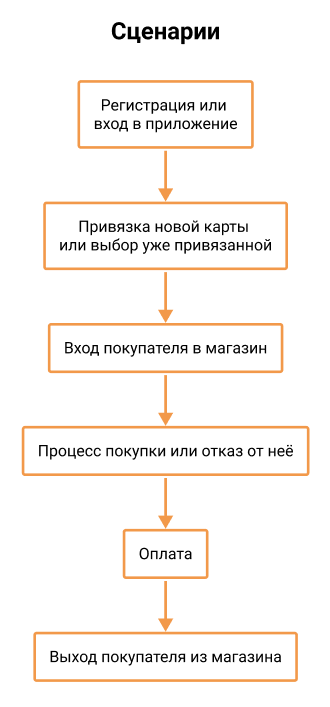
Формализуем функциональные и бизнес-требования:
- Регистрация учётной записи или вход в неё.
- Привязка новой карты или выбор уже привязанной. Оплата только картой — покупателей без привязанной карты в магазин не пускаем.
- Доступ покупателя в магазин и выход и него.
- Учёт товаров в корзине на основе данных системы.
- Отказ покупателя от покупки.
- Оплата покупки.
- Генерация ключа для выхода покупателя из магазина.
- Система помощи покупателю: помочь зарегистрироваться, рассказать о процессе покупки, подсказать нужные действия для возврата товара.
На основе требований сформулируем пользовательские сценарии, которые нам нужно описать.

Решение
Так как покупатель для нас является пользователем приложения, то так мы и будем его называть.
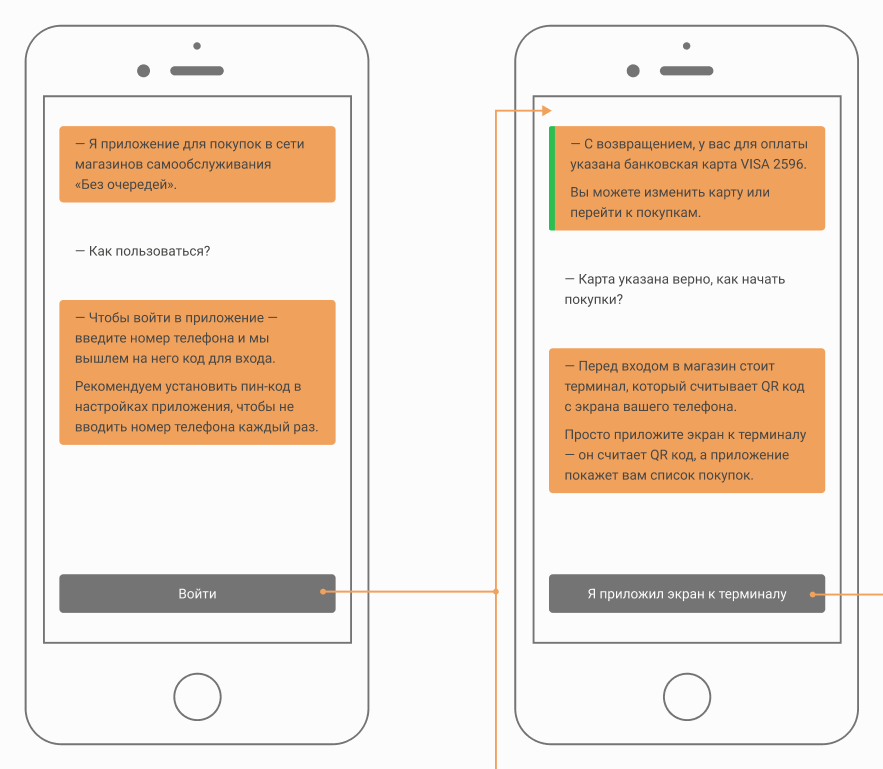
Для начала мы должны авторизовать или зарегистрировать пользователя и рассказать ему о процессе покупки. В требованиях способ регистрации не указан, поэтому предложим самый простой для пользователя — вход по номеру телефона.
Пользователь вводит номер телефона, получает код и вводит его в приложение. Если учётная запись существует, то мы подтягиваем его данные, если нет, то просим привязать карту.
Когда мы узнали пользователя и привязали или выбрали карту, то выводим на экран телефона QR-код, с помощью которого пользователь попадает в торговый зал магазина.
После того как пользователь оказался в магазине, он сразу приступает к покупке: берёт товары с полок, некоторые из них он может вернуть на место или отказаться от покупки совсем.
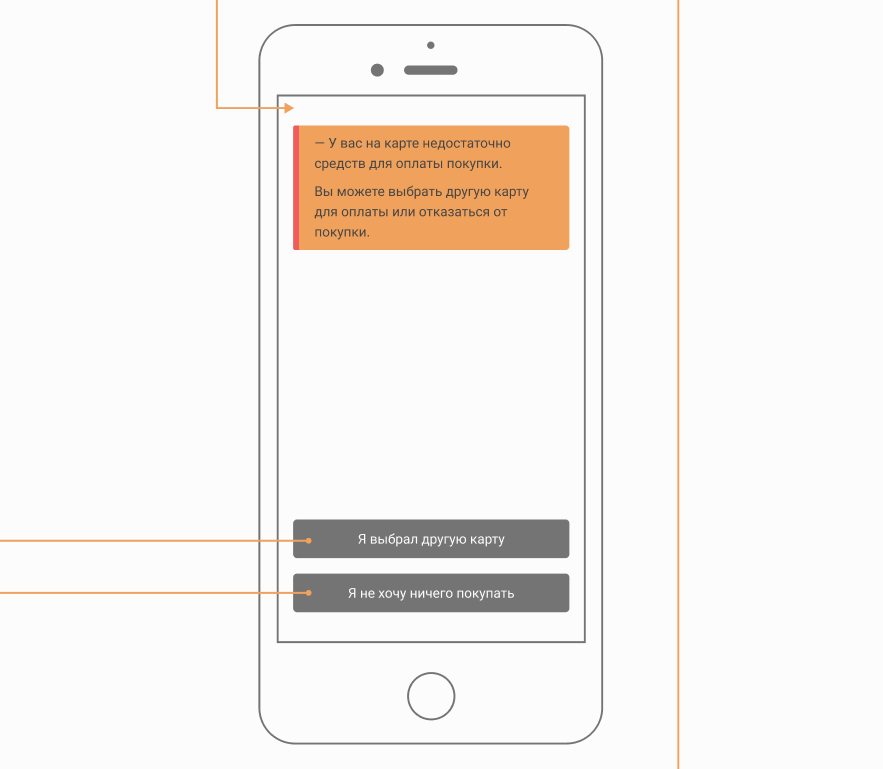
Когда пользователь выбрал нужные ему товары, то мы должны оформить договор купли-продажи. Для этого мы показываем список покупок, сообщаем общую сумму, принимаем оплату и отправляем на телефон ссылку на электронную копию чека. Если на карте недостаточно средств, то помогаем пользователю решить задачу: привязать/выбрать другую карту или вернуть товары и отказаться от покупки.
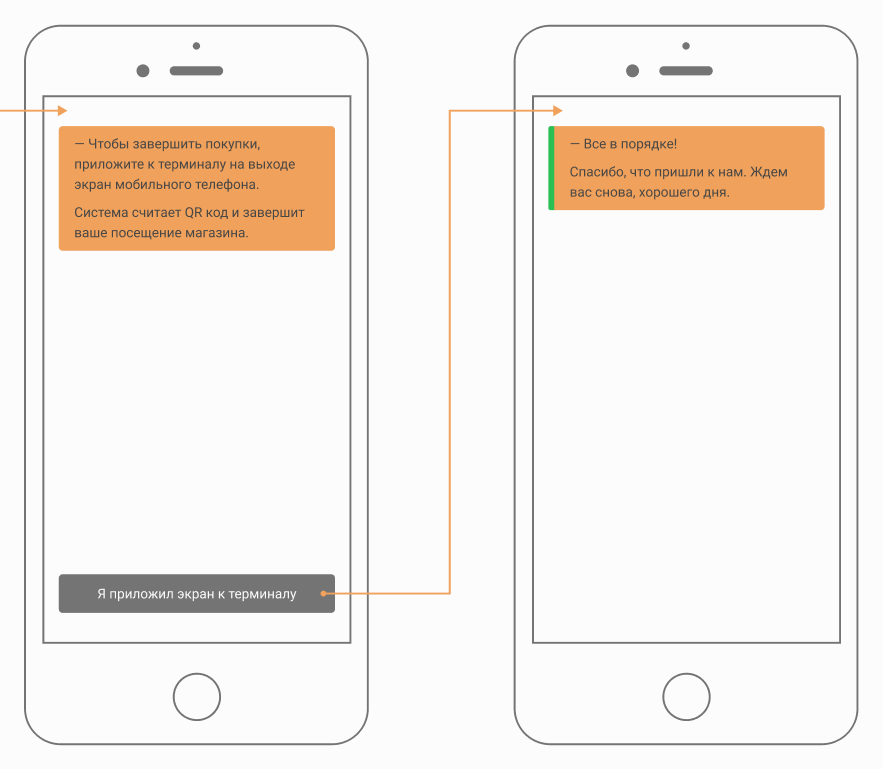
В финале пользователь открывает турникет QR-кодом и выходит из магазина.







Итоги
В результате мы получили представление о том, как наше приложение будет решать задачу пользователя и сколько ресурсов нам потребуется для реализации проекта.
В процессе создания сторифреймов мы с командой отшлифовали сценарий и теперь дизайнер может проектировать интерфейс, а программисты писать бэкенд.
Скачать полную версию сторифреймов pdf / zip, 600кб