Улучшаем пользовательский опыт. Новый облик программного сканера штрих-кодов
Ситуация
Компания разрабатывает решения для управления мобильной торговлей: мобильное приложение для торговых агентов и товароведов (мерчендайзеров), а также модули подключения к учётным системам на платформе «1С: Предприятие».
Мобильное приложение имеет встроенную функцию сканирования штрих-кодов с помощью камеры мобильного устройства.

Проблема
Пользоваться существующим решением неудобно:
- низкая скорость запуска,
- медленное чтение кодов,
- одиночный режим чтения кодов: нет возможности сканировать несколько кодов подряд,
- нельзя использовать вспышку мобильного устройства для подсветки объекта,
- нет поддержки инвертированного кода DataMatrix, который используется системой маркировки «Честный знак».
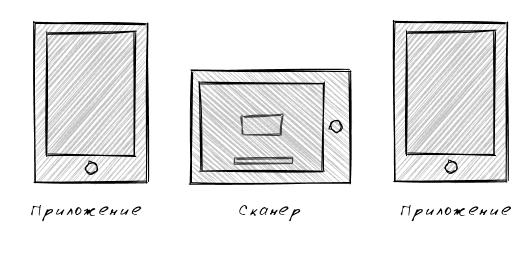
Так как сканер работает только в ландшафтном режиме, то при запуске сканирования кодов пользователь интуитивно поворачивает устройство, а после чтения кода возвращает в прежнее положение. Это может нервировать пользователя и ухудшает его опыт взаимодействия с приложением.


Решение
Используемая библиотека сканирования не поддерживает инвертированный код DataMatrix, поэтому мы приняли решение её сменить. Это сразу решило часть проблем: сканер стал запускаться быстрее, полная поддержка кодов DataMatrix, высокая скорость чтения.
Нам осталось только реализовать новый интерфейс для портретного режима, а также дать пользователю включать вспышку мобильного устройства и внедрить пакетное сканирование.
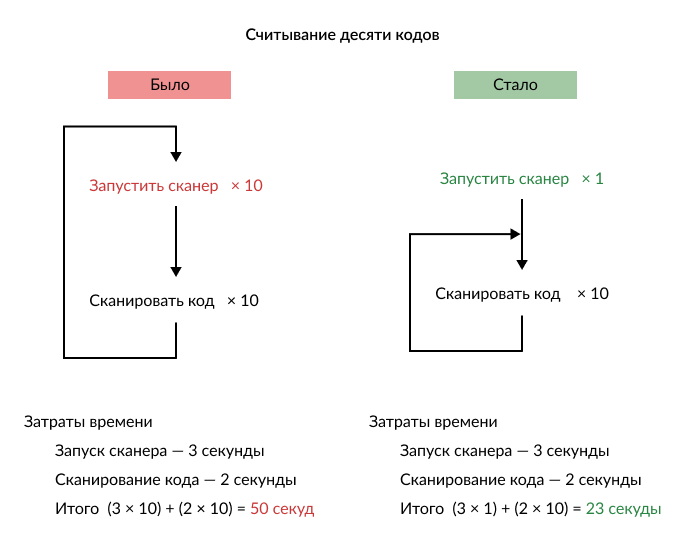
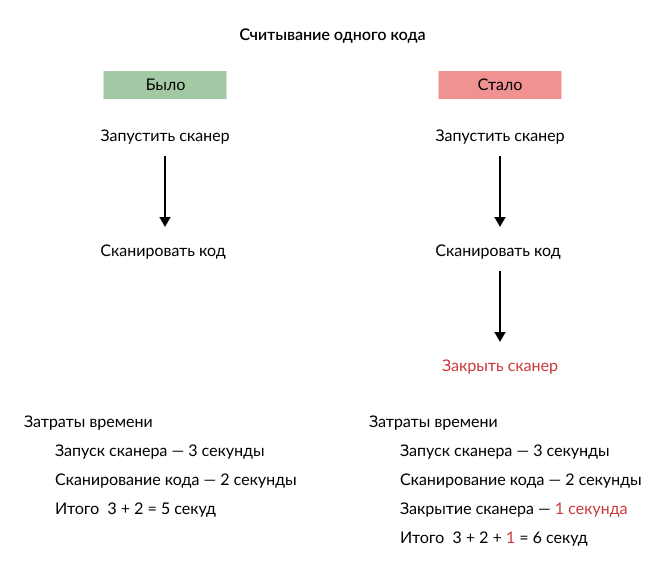
Пакетное сканирование — это возможность сканировать множество кодов без закрытия сканера. Позволяет нам экономить около трёх секунд на чтении каждого кода.


Реализация
Запишем требования к интерфейсу:
- портретный режим,
- кнопка «включить» / «выключить» фонарик,
- пакетный режим сканирования кодов.
Мы решили запускать сканер сразу в пакетном режиме и не делать дополнительного переключателя режимов.
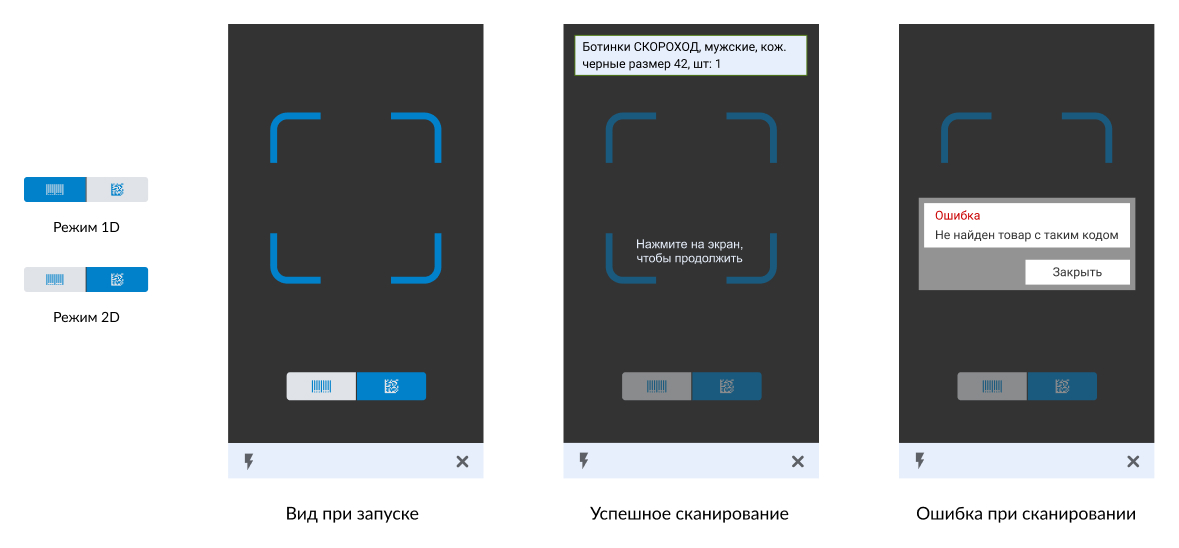
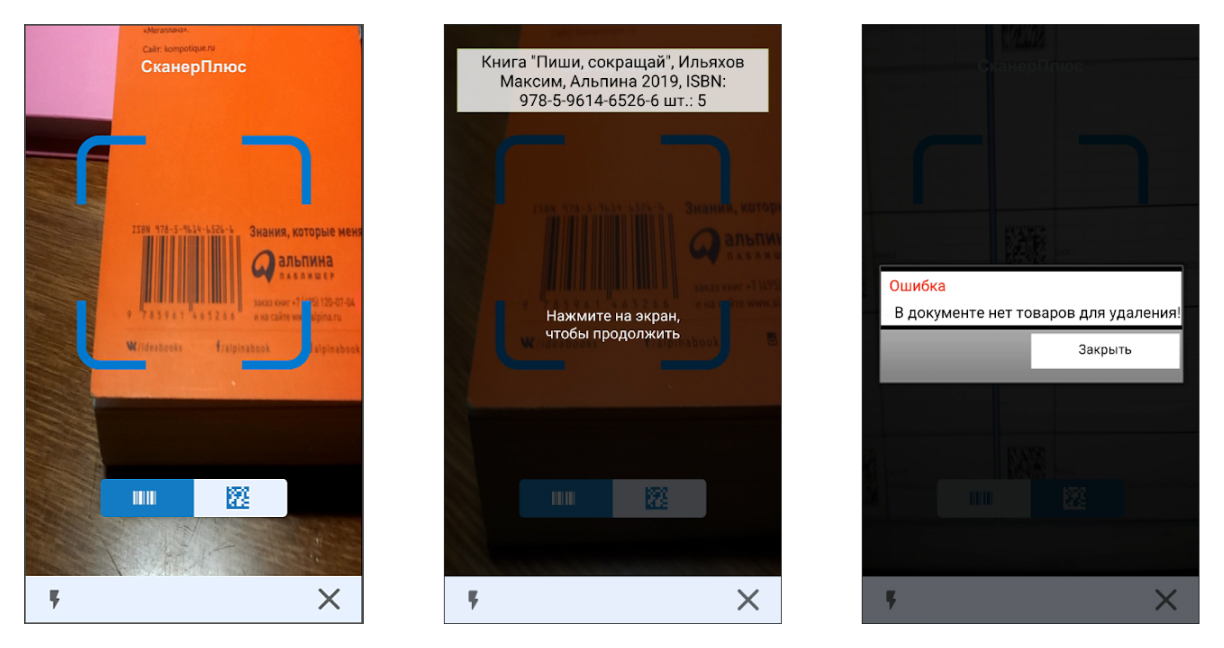
Всего получается три экрана:
- Сканирование кода.
- Сообщение об успешном сканировании и информация о добавленном в документ товаре.
- Сообщение об ошибке.
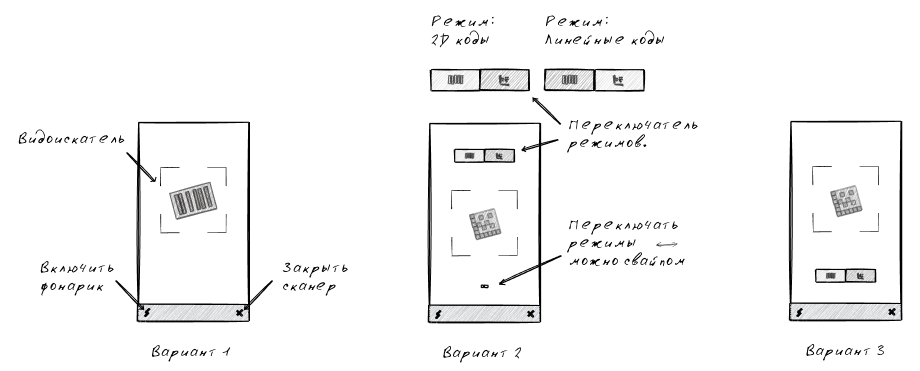
Сканирование кода
После запуска сканер сразу переходит в режим сканирования кодов.
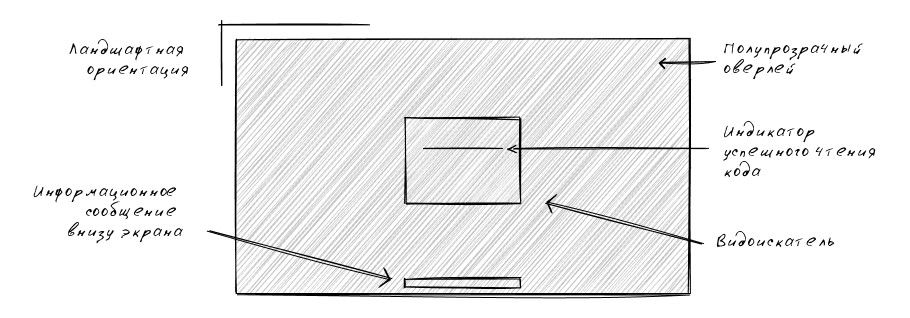
В первом варианте был минимум элементов: видоискатель, панель с кнопками «включить фонарик» и «закрыть сканер». Сканер работает в режиме автоматического определения типа кода.
Этот подход имел два недостатка:
- Возможна ситуация, когда два различных кода размещены рядом, например, блоки сигарет с маркировкой «Честный знак». В этом случае невозможно гарантировать чтение нужного кода.
- Автоматический выбор типа кода снижал скорость сканирования.
Ещё мы выяснили, что код в системе «Честный знак» содержит в себе и код EAN-13 (GS1-128), то есть для работы с маркированной продукцией достаточно чтения кодов DataMatrix. А там, где используется только код EAN-13 или GS1-128 кода маркировки нет. Поэтому мы решили сделать переключение режимов сканирования: 1D (EAN, GS1 и т.п) и 2D (QR-Code, DataMatrix и т. п.).
Во втором варианте в верхнюю часть экрана мы добавили переключатель режимов. Также режимы можно было переключать смахиванием (swipe).
В финальном варианте мы перенесли переключатель вниз экрана и отказались от смахивания. Ещё мы предположили, что если торговый агент работает в одном из режимов, то разумно их запоминать — мы сделали сохранение режима сканирования при первым успешном считывании кода.

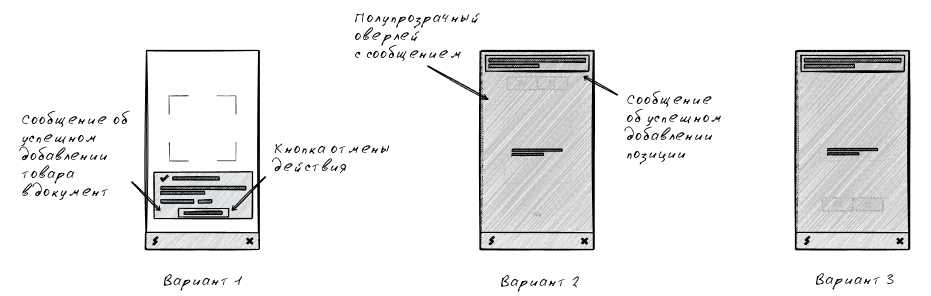
Успешное чтение кода
В первоначальном варианте сообщение выводится в нижней части экрана, размещено на полупрозрачной плашке и имеет кнопку «Отменить». Была задумка дать пользователю возможность отменить добавление последней позиции. Но при анализе путей реализации выяснили, что используемый в приложении инструментарий не даёт такой возможности, а внедрять его в приложение, с устоявшейся за 15 лет архитектурой дорого по времени.
Ещё во время тестирования библиотеки мы обнаружили, что неудобно пользоваться бесконтрольным потоковым сканированием. То есть когда сканер сканирует все, что есть вокруг — мы решили дать пользователю возможность самостоятельно запускать поиск кодов.
Все эти нюансы мы учли во второй версии экрана: сообщение об успешном добавлении позиции стало всплывающим и переехало в верхнюю часть экрана. Кнопки «отмена» больше нет. Оно просто выводит информацию о добавленном товаре и не блокирует работу со сканером.
Для запуска поиска второго и последующих кодов мы сделали полупрозрачный оверлей с надписью «Нажмите на экран, чтобы продолжить». Затемнение экрана давало понять пользователю, что от него требуется действия, а надпись поясняла какое именно. Пользователю достаточно нажать в любом месте экрана и сканер перейдёт в режим поиска кодов. Это удобно на больших экранах, где к кнопке старта пришлось бы тянуться.

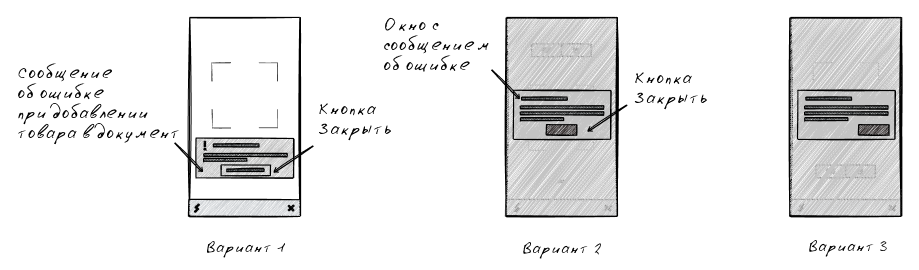
Сообщение об ошибке
Ошибки это важно. При ошибке мы блокируем работу со сканером и ждём от пользователя подтверждения о том, что он прочитал.
Так как в первом варианте все сообщение планировалось выводить в нижней части экрана, то сообщение об ошибке не было исключением. Со сменой методов подачи информации окно переехало в центр экрана. Из-за технических ограничений инструментария приложения в третьем варианте кнопка «Закрыть» переехала в правую часть окна.


Результат

Заключение
Нам удалось сделать удобный и востребованный инструмент сканирования штрих-кодов на базе мобильного приложения, возрастом 15 лет.
Из-за того, что цена используемой библиотеки зависит от количества активных пользователей, нам пришлось сделать доступ к новому сканеру по подписке.
Перейти на страницу продукта на сайте компании
Команда
Идея, концепт и прототип в Figma — Саша Дегтярев
Программисты:
- Саша Лещёв
- Максим Сёмин
- Дима Макеев
Советы и тестирование — Серёжа Кузьменко
Продакт — Искандер Мильгизин