Статья о разработке адаптера USB-RS485
Задача
Wiren Board разрабатывают и производят устройства для автоматизации и мониторинга. Компания довольно открытая и для того, чтобы быть ближе к пользователям, она ведёт блог на популярном техническом ресурсе Хабр. В основном там рассказывается о внедрениях оборудования, но часть статей сугубо технические.
На тот момент у нас было мало статей о производстве нашей компании, поэтому я предложил написать статью не просто о разработке одного устройства, а кратко рассказать на примере о наших внутренних процессах.
В результате получилась интересная статья, которую очень тепло приняла аудитория Хабра и которая рассказала читателям о том, что мы сами придумываем, разрабатываем и производим устройства.

Сбор материала
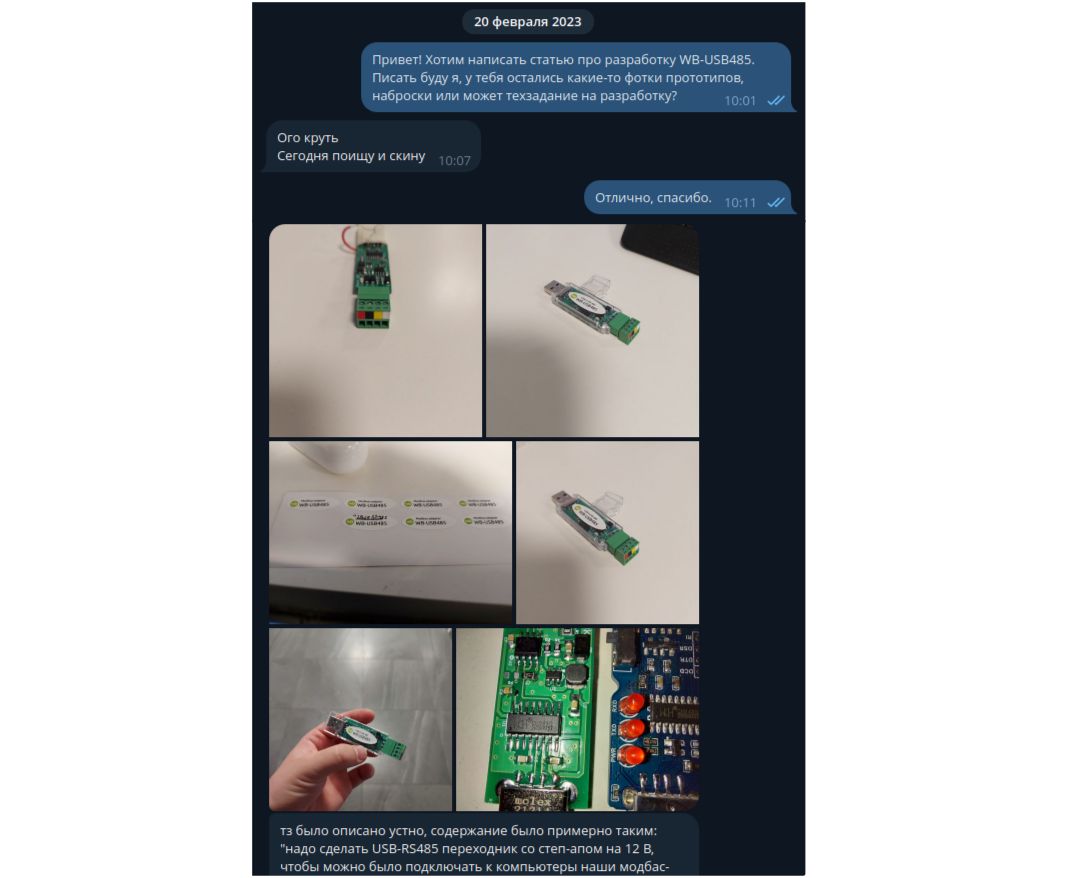
Так как я не участвовал в разработке устройства, то в основе статьи лежит беседа с разработчиком Даниилом. Сперва я попросил его прислать мне в Телеграм имеющиеся у него фотографии процесса разработки и краткое описание того, как это происходило.

На следующий день Даниил прислал с десяток фотографий, которые он снимал на телефон и пять абзацев текста, где рассказал о процессе. Параллельно я поднял переписку в профильном чате, где разработчики обсуждали новое устройство, что дало мне несколько точек зрения на процесс.
Всю информацию, что удалось найти, я собрал в один текстовый документ «как есть» и потом переработал: изложил процесс в виде истории, разбил на разделы и добавил иллюстрации.
В результате у нас получился черновик, который мы показали коллегам и они его дополнили интересными подробностями. Например, оказалось, что работа Даниила была вторым этапом разработки, начатой ещё за год до этого, эти подробности вошли в статью.



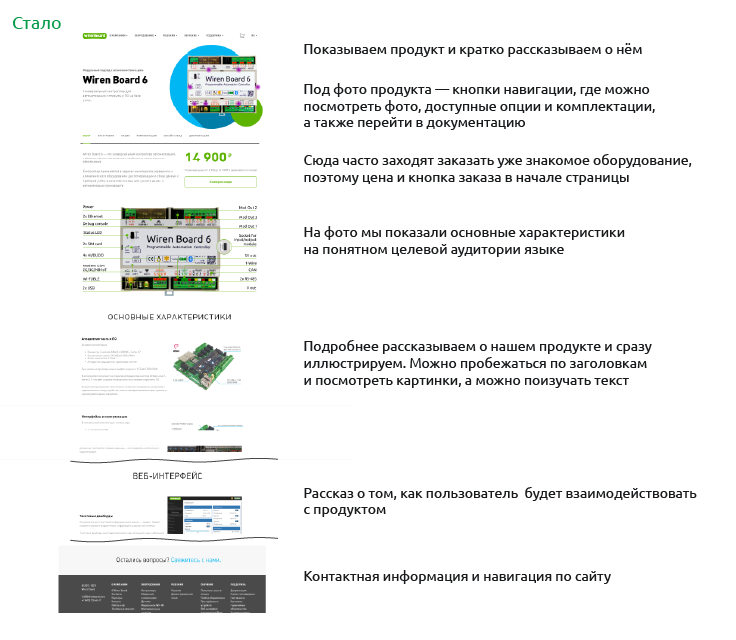
Иллюстрации
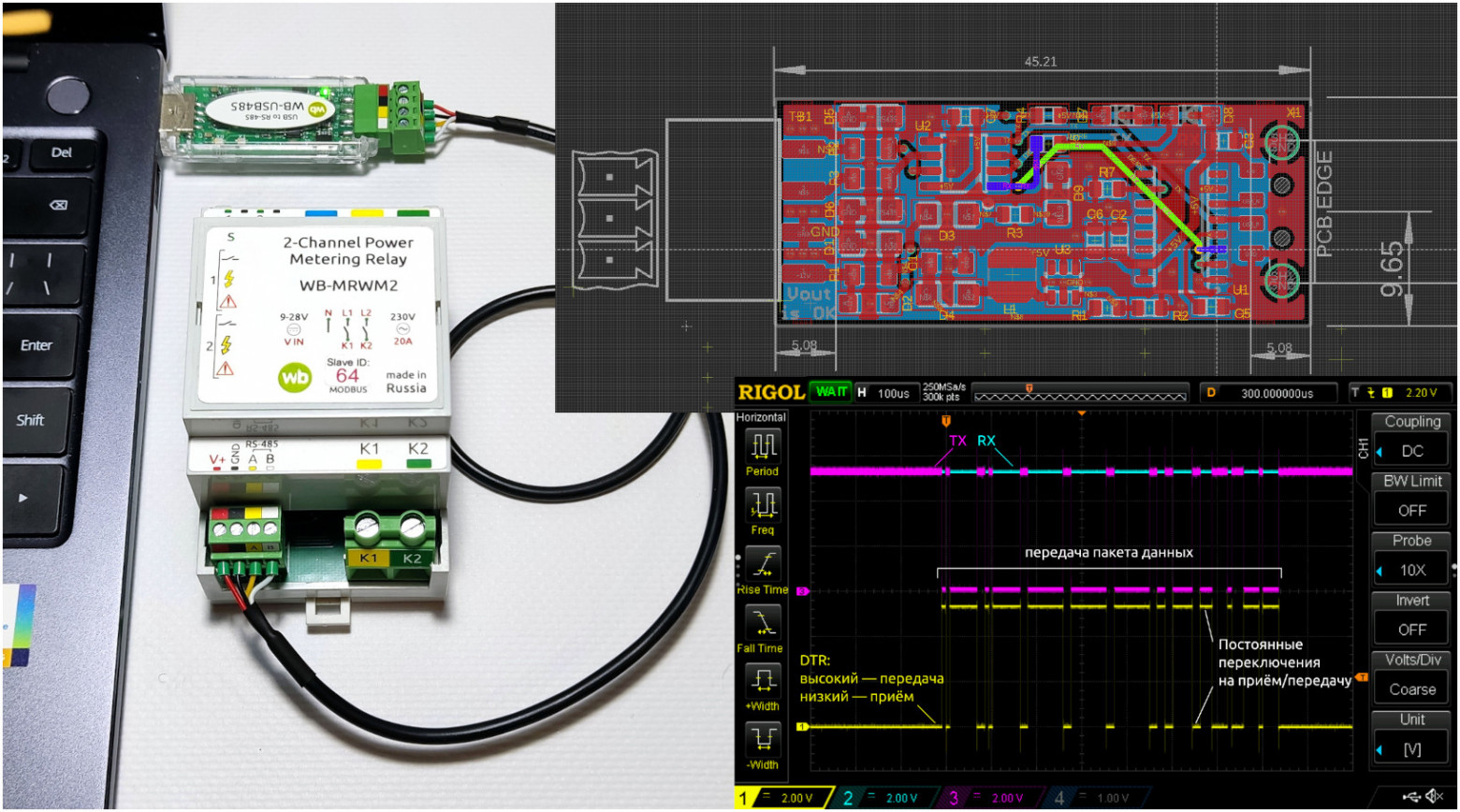
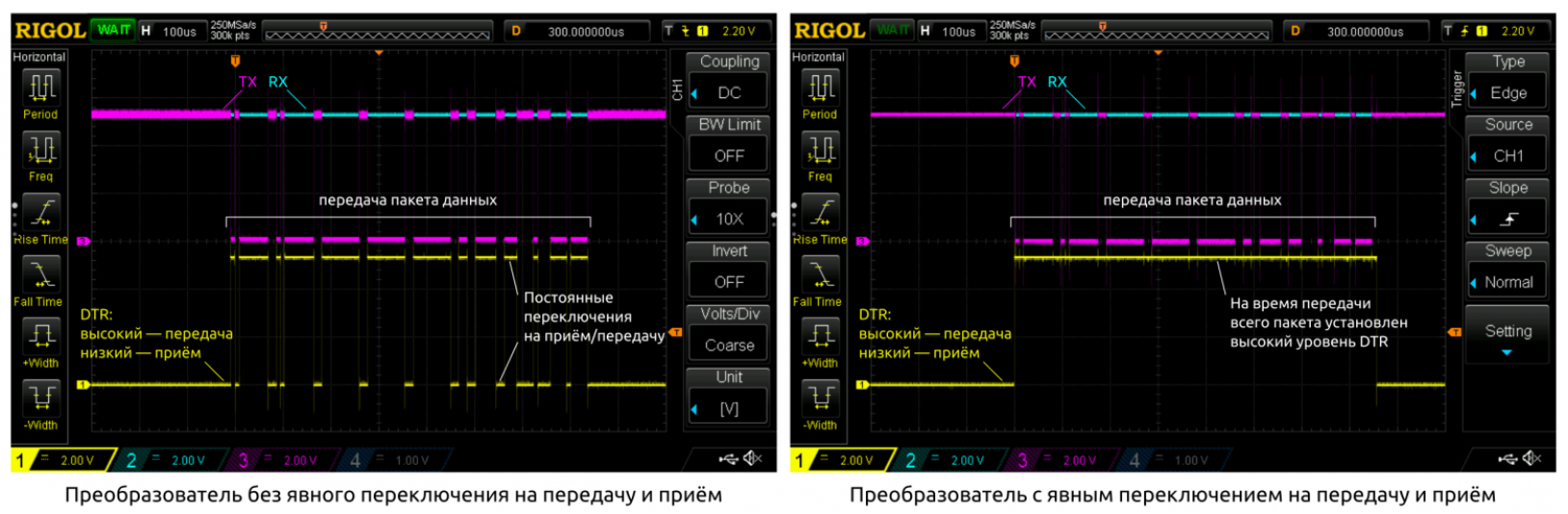
В технических статьях для широкой аудитории не обойтись без понятных иллюстраций, поэтому их подготовка заняла довольно много времени: снимались и размечались осциллограммы, собирались коллажи из фотографий, делались скриншоты.
Осциллограмма — лучший способ наглядно показать проблемы передачи сигналов на шине, но неспециалисту их тяжело читать. Поэтому мы постарались их разметить и подписать важные моменты, получилось довольно хорошо.

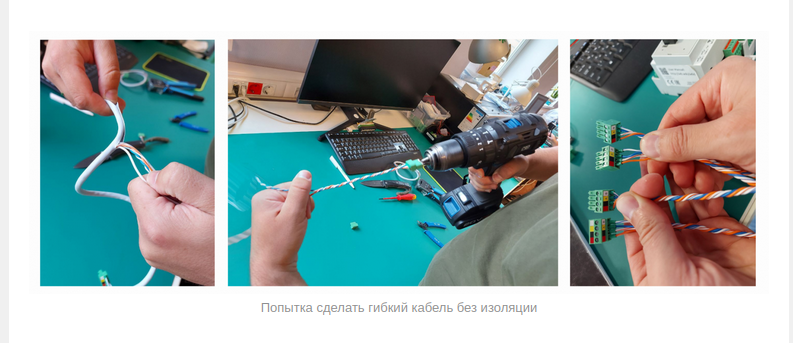
Так как статья рассказывает про разработку, а это растянутый во времени процесс с кучей этапов, то мы для каждого этапа подобрали свои иллюстрации:
- исследование рынка решений — фото аналогов;
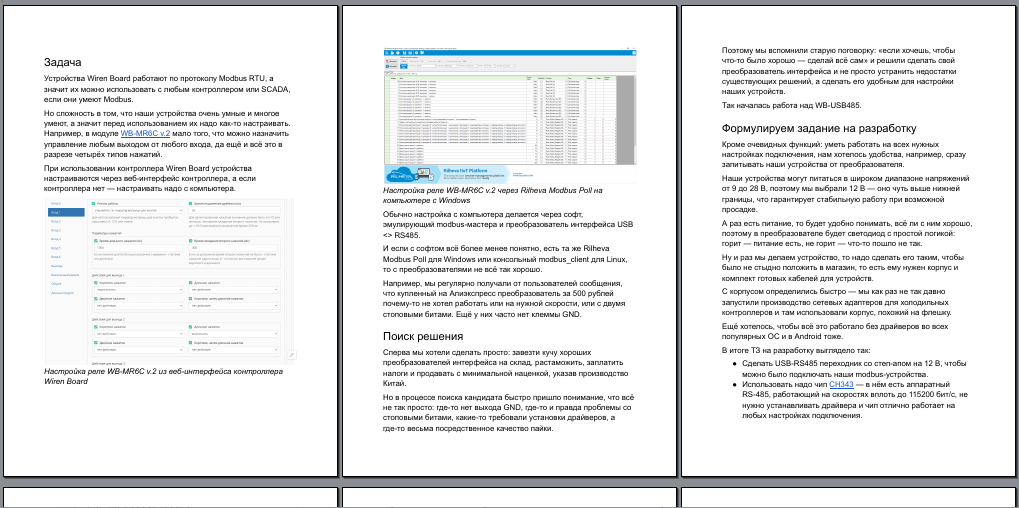
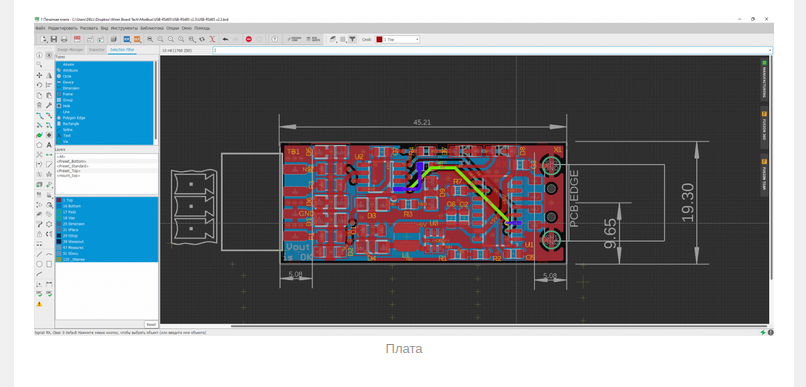
- разработка платы — кусочки схемы и скриншот платы в редакторе;
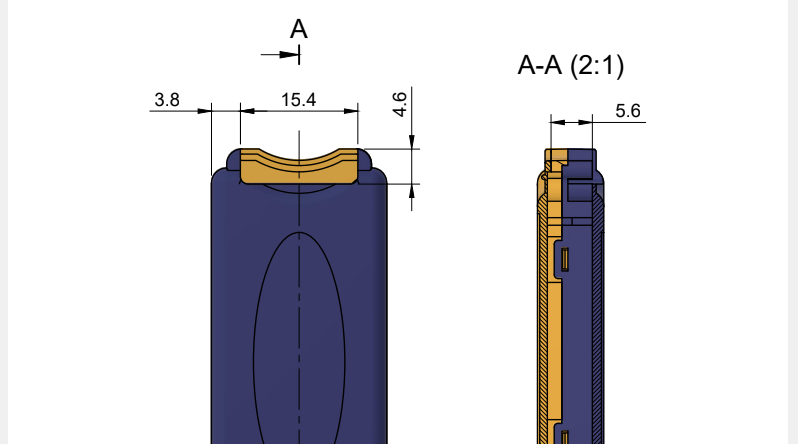
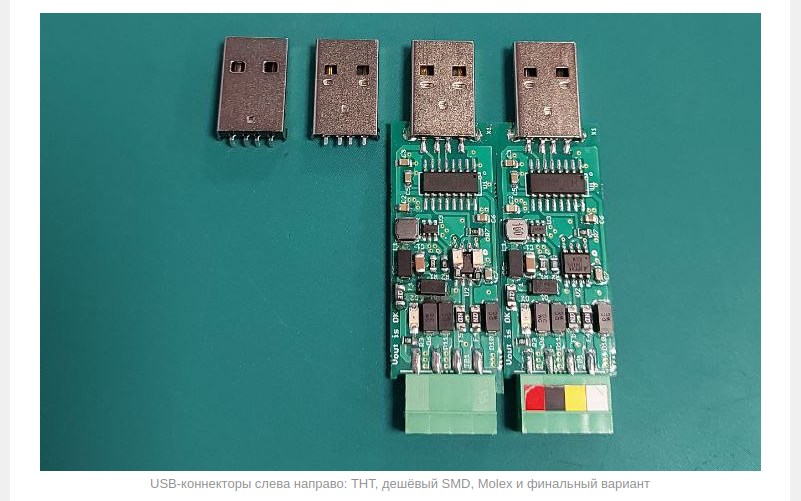
- поиск коннектора — фото всех вариантов рядом;
- и так далее.
Каждый раздел с помощью иллюстраций рассказывает о том, что происходит на этом этапе разработки.




Итоги
Статья была опубликована в блоге компании Wiren Board 12 апреля 2023 года и в первые сутки набрала больше 5 тысяч просмотров, а в комментариях было оживлённое обсуждение.
С момента появления идеи и до публикации прошло полтора месяца, что обусловлено погружением в тему статьи, сбором информации, подготовкой иллюстраций и согласованием с разработчиками, которые очень заняты другой работой. Но нам удалось, мы получили хороший опыт и перенесли его на другие подобные статьи.
Читать статью Как мы изобрели велосипед: адаптер USB—RS485 с выходом питания 12 В и защитой
Скачать копию pdf/zip 10 Мбайт