Статья о веб-интерфейсе контроллеров Wiren Board
Мы заметили, что покупатели плохо представляют возможности встроенного программного обеспечения контроллера. Исправить ситуацию должна серия статей и эта одна из них.
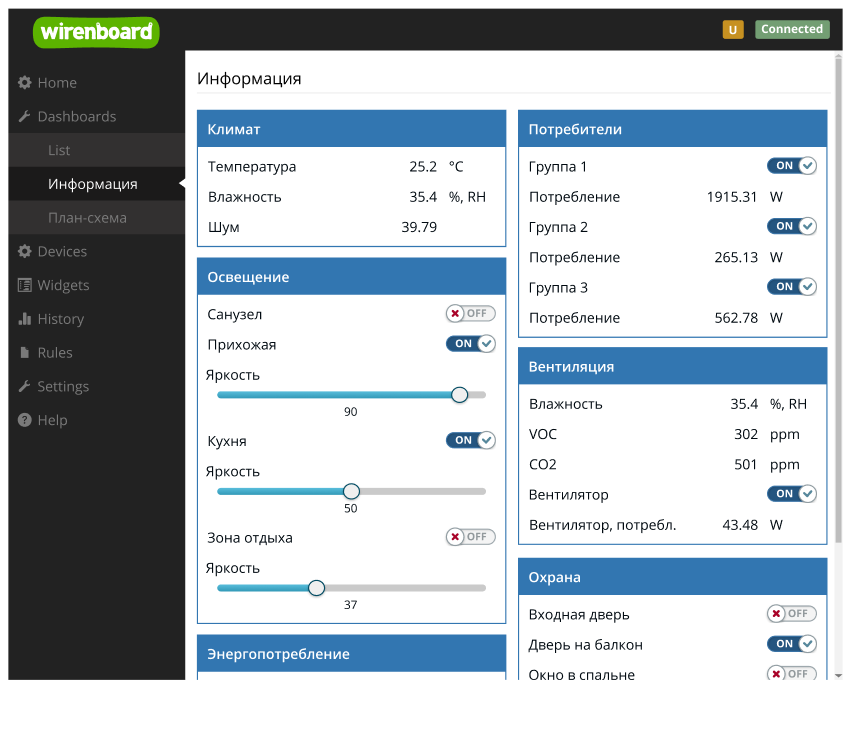
В статье я показал как выглядит одна из частей встроенного ПО — веб-интерфейс. В ней я впервые применил новые для нас подходы — анимация изображений и создание виртуальной копии веб-интерфейса.
Задача
Написать статью о веб-интерфейсе контроллера Wiren Board для потенциальных покупателей.
Процесс
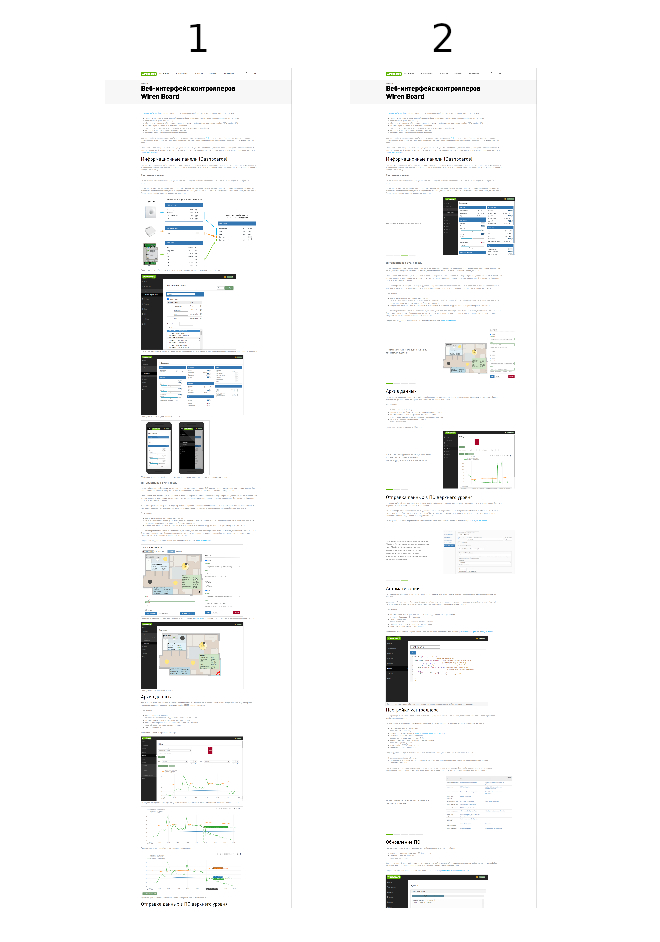
Первым порывом было набросать снимки экранов, расставить заголовки и разбавить немного текстом. Но в процессе выяснилось, что некоторые вещи скриншотами не показать.
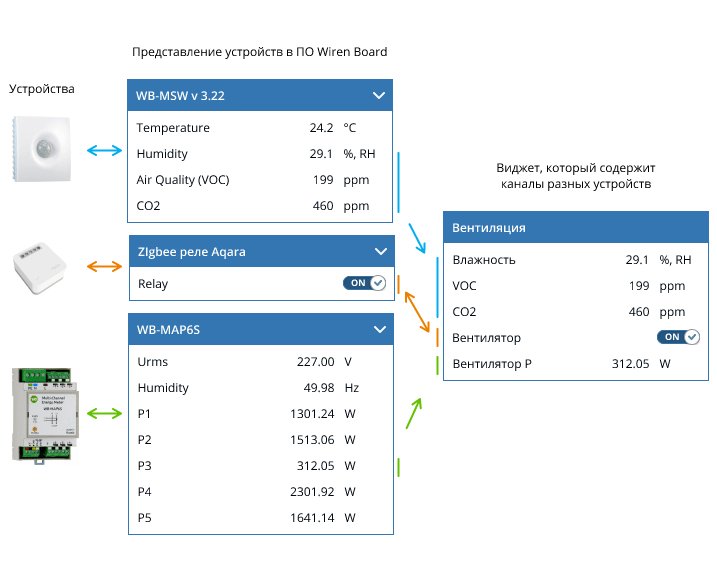
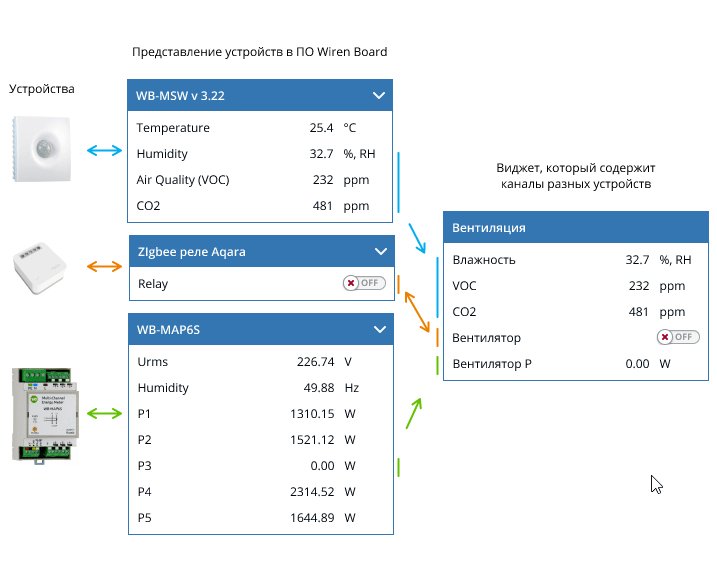
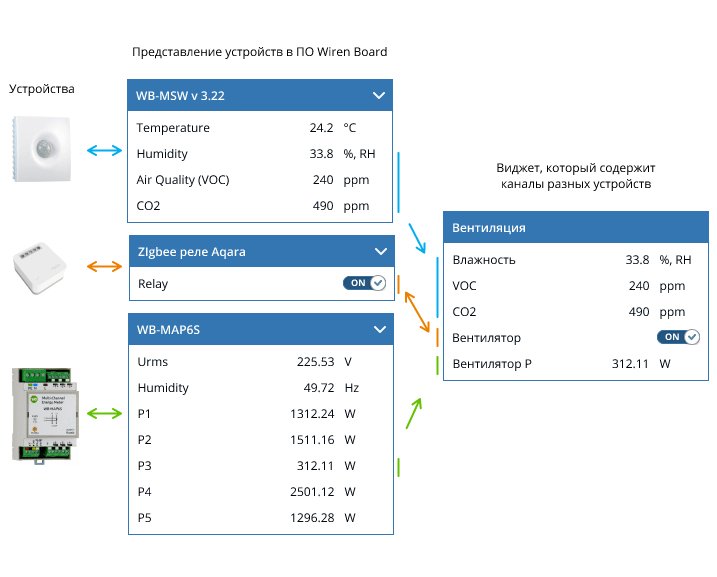
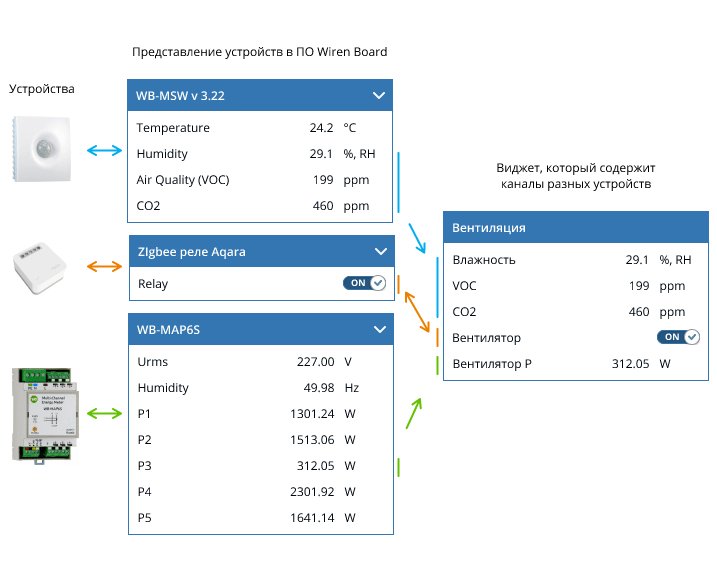
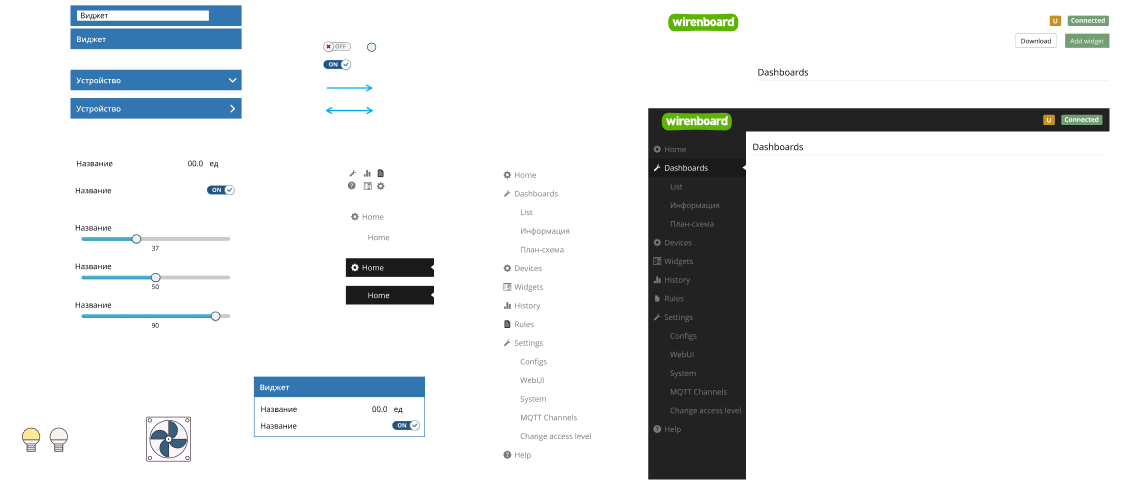
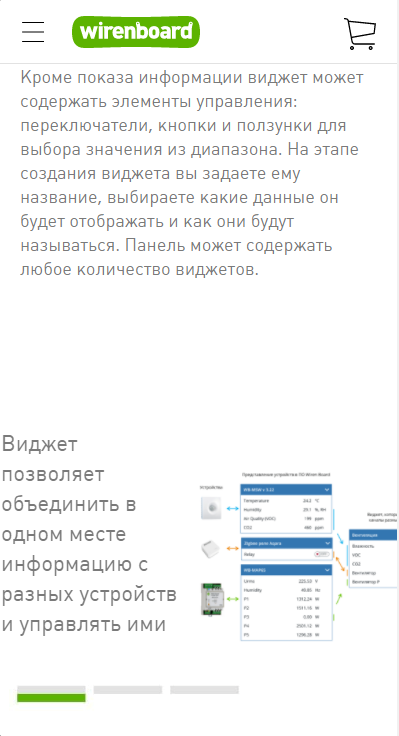
Например, функции и назначение виджета — элемента текстовой панели. Основная и единственная функция виджета — группировка каналов разных устройств в одной карточке.
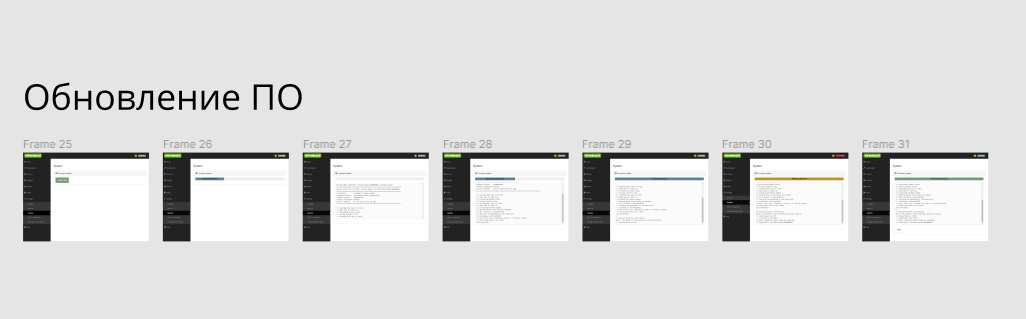
Сперва я нарисовал схему: слева несколько реальных устройств, потом их представление в веб-интерфейсе и справа виджет с каналами различных устройств. Все соединил стрелочками, но получилось скучно — решил анимировать, стало веселее. В статье есть еще пара анимаций: иллюстрация обмена с другими устройствами и процесс обновления программного обеспечения контроллера.

Сперва я сверстал классический вариант — длинная портянка из картинок, заголовков и текста. Но получилось громоздко, поэтому мы решили свернуть часть похожих картинок в галереи. Так у статьи появилась четкая структура и поиск нужной информации стал легче.
Но такое решение преподнесло сюрприз — скрипт галереи на сайте слева от картинки размещает подпись к ней, что отъедает добрую половину доступной ширины экрана и масштабирует картинки в два раза. Это привело к тому, что текст на картинках стал нечитаем и это меня не устроило.
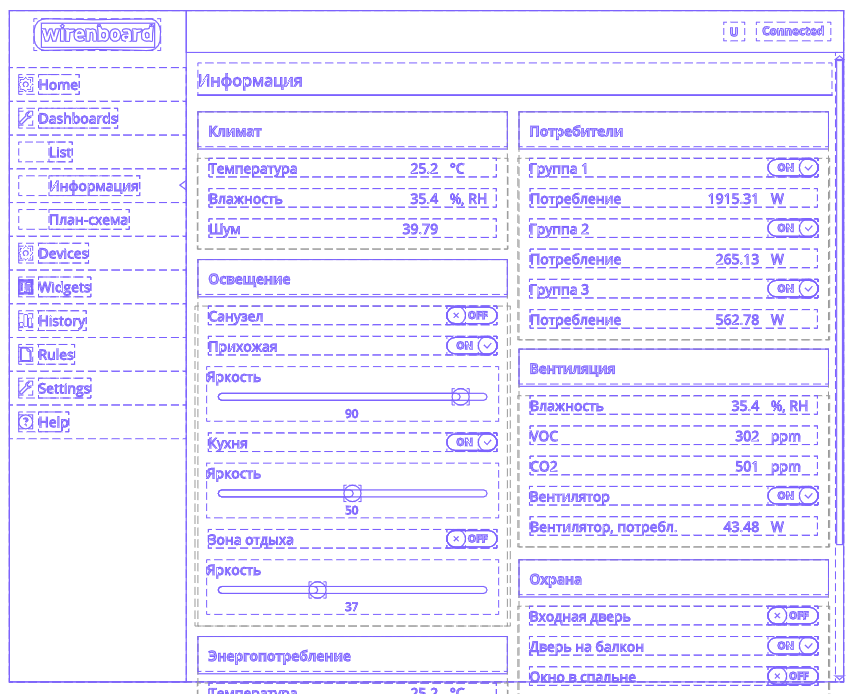
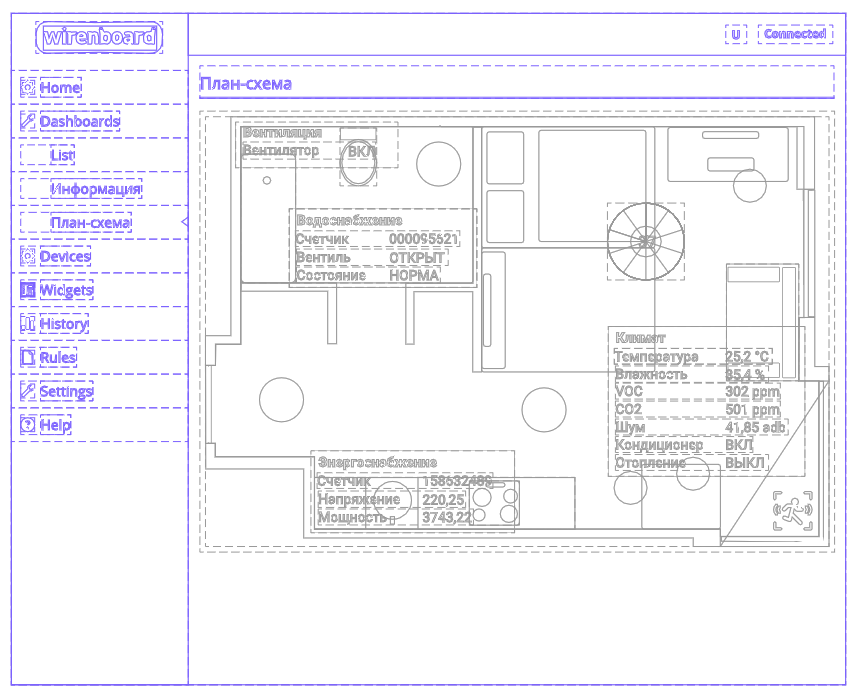
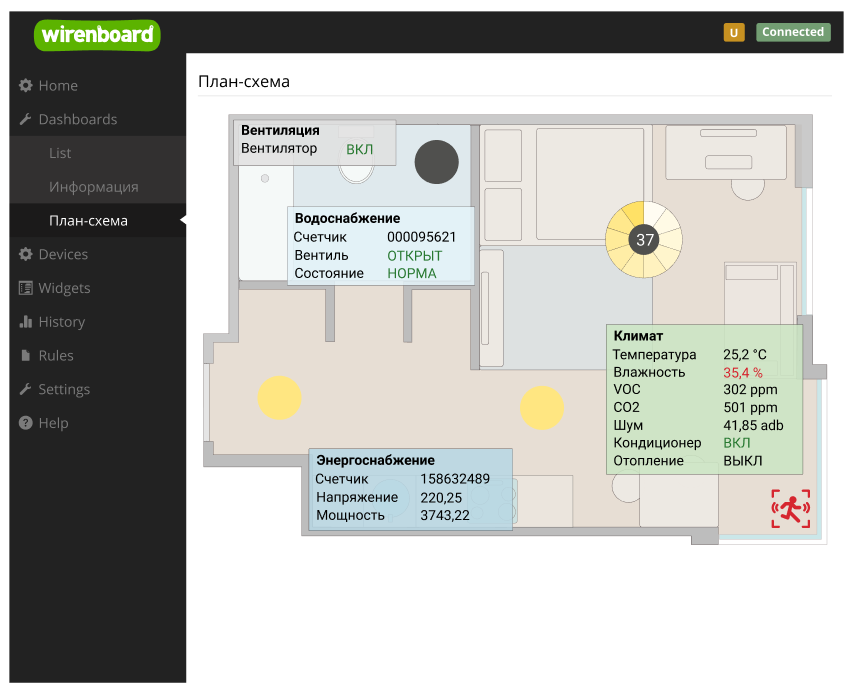
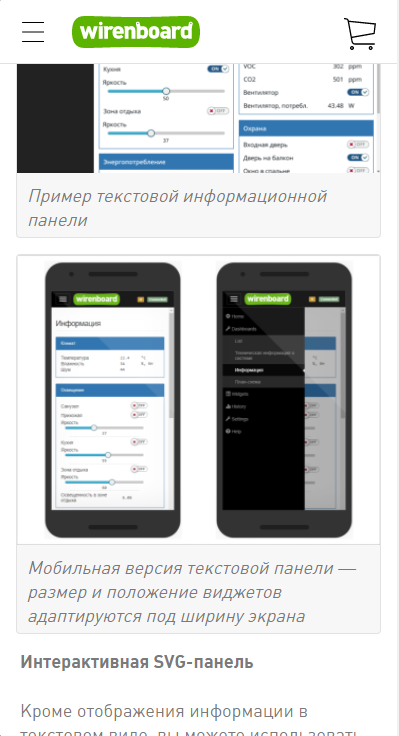
Сперва я решил просто переснять скриншоты с другим размером браузера, но выяснил, что хитрая верстка веб-интерфейса при изменении ширины окна изменяет вид элементов на мобильный, а я хотел показать именно настольную версию, но в уменьшенном варианте. Поэтому я решил нарисовать нужные мне экраны.
Рисовать решил в Figma — в ней можно сделать отдельные элементы интерфейса, обернуть их в компоненты и быстро собрать любой экран с нужными данными и минимальными затратами. Получилось быстрее отрисовки в графическом редакторе. Анимацию решил делать в ней же.








Верстка и публикация
Итак, формат статьи определен, иллюстрации сделаны, текст написан. На компьютере выглядит хорошо, а вот на мобильном устройстве галерея разъехалась:
- текст стал гигантским,
- картинку не видно,
- буллеты внизу галереи сбились в кучу,
- отступы стали неправильными,
- листать галерею на мобильном устройстве неудобно.
Часть проблем можно было решить css-стилями, но вот заставлять пользователя листать галерею не хотелось. Поэтому мы сделали для мобильных устройств отдельную верстку. Теперь пользователю просто нужно прокручивать страницу, а все картинки будут идти друг за другом. Получилось удобно.


Итог
Это был интересный и неоднозначный проект, но результат получился хорошим. Спасибо команде Wiren Board за ценные замечания и возможность написать для них статью. Надеюсь она принесет пользу.
Текст и иллюстрации: Александр Дегтярев
Копия статьи: png / zip, 1579кб
Публикация: Читать статью на сайте Wiren Board
