Рассказываем о продукте на странице интернет-магазина
Задача
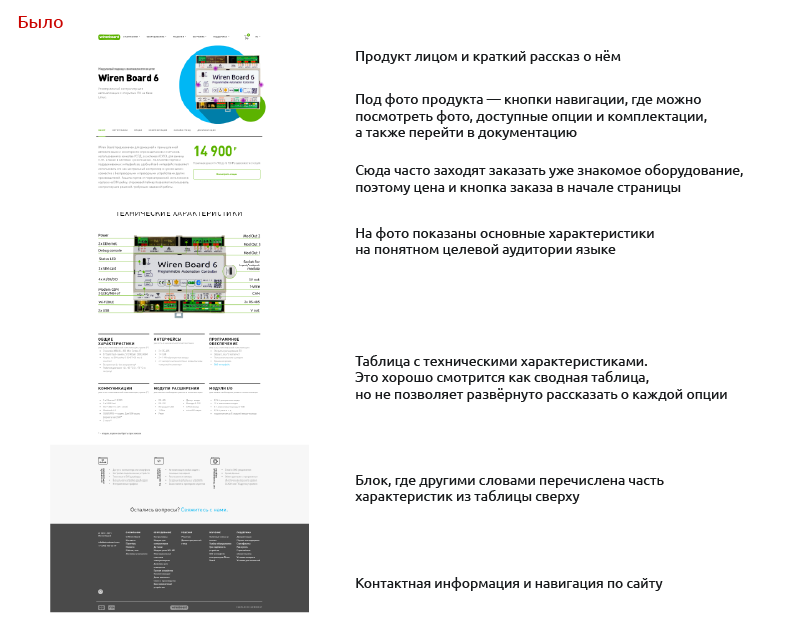
На сайте компании есть формальная страница продукта, где его можно купить, но на ней мало рассказывается о самом продукте.
Страница неплохо работает для тех, кто уже хорошо знает продукт — им нужно его купить в очередной раз. Но она плохо работает для тех, кто зашёл глянуть на продукт в первый раз — здесь нет рассказа о нём.
А так как продукту есть чем похвастаться, то мы решили вытащить все преимущества наружу, сдобрить иллюстрациями, что должно повысить конверсию страницы.

Решение
Сперва мы выписали в столбик возможности нашего продукта — получился внушительный список. Также оказалось, что часть возможностей совсем не упомянута на существующей странице.
Потом мы сравнили продукт с конкурентами и выяснилось, что по совокупности характеристик он не имеет прямых конкурентов — это было приятно.
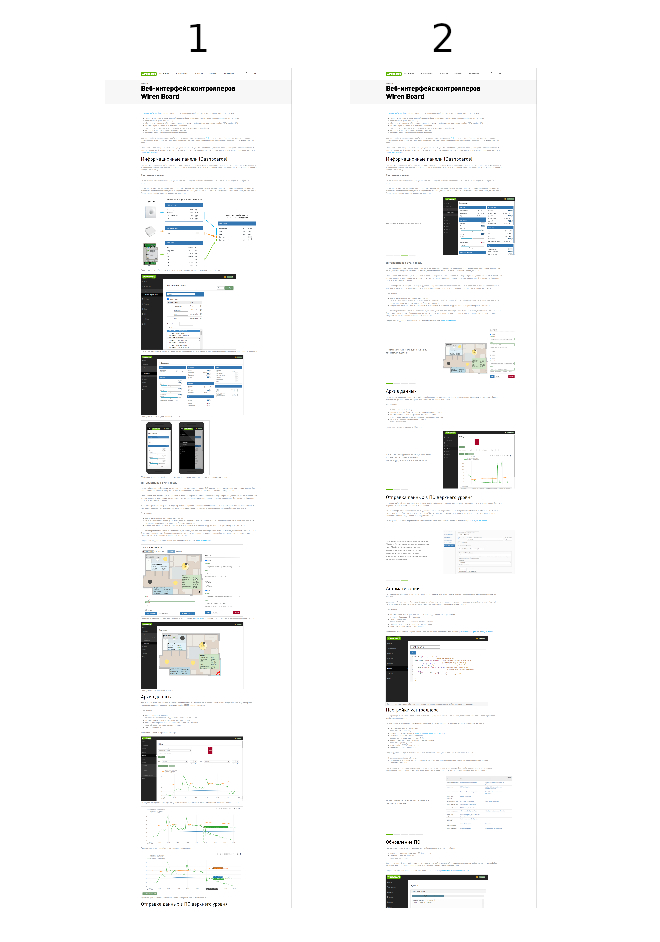
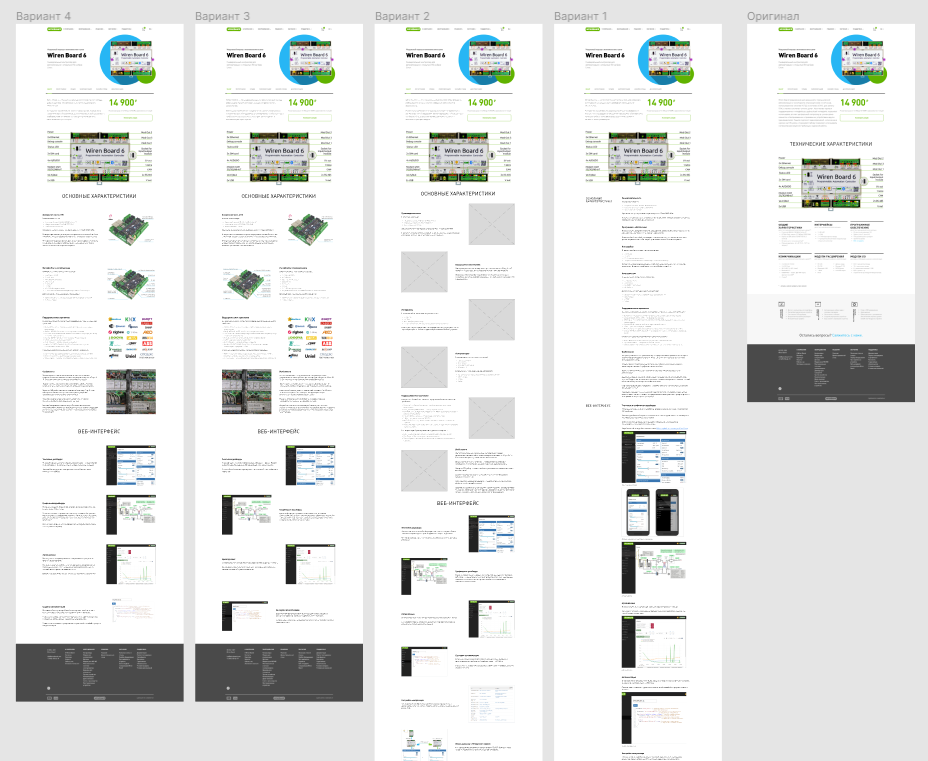
Далее я начал макетировать каждый вариант в Figma — это сэкономило нам время и деньги на вёрстке реальной страницы и позволило взглянуть на проект «в живую».

Вариант 1. Всего и побольше
Сперва мы сделали список характеристик и картинки веб-интерфейса — получилось плохо: характеристики смотрелись скучно, а картинки веб-интерфейса непонятно.
Вариант 2. Играем в шахматы
Потом мы решили расположить текст рядом с картинками в шахматном порядке — получилось лучше, но мы обнаружили, что у нас не хватает иллюстраций.
Если с иллюстрированием поддерживаемых протоколов всё понятно — набросал их логотипы на белый фон и готово, то как показать на картинке технические характеристики железа и блок с особенностями было неясно.
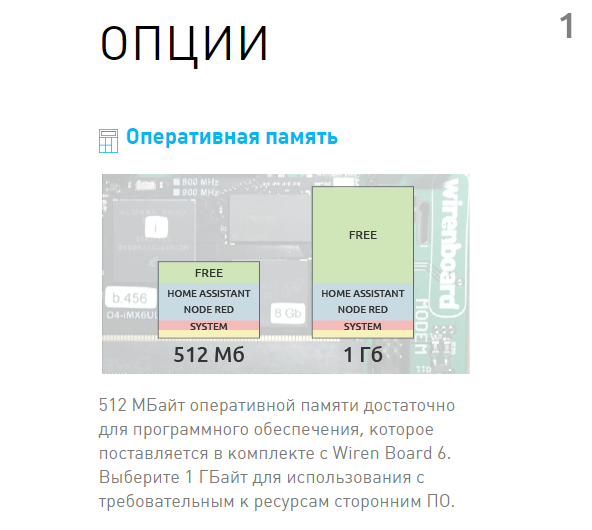
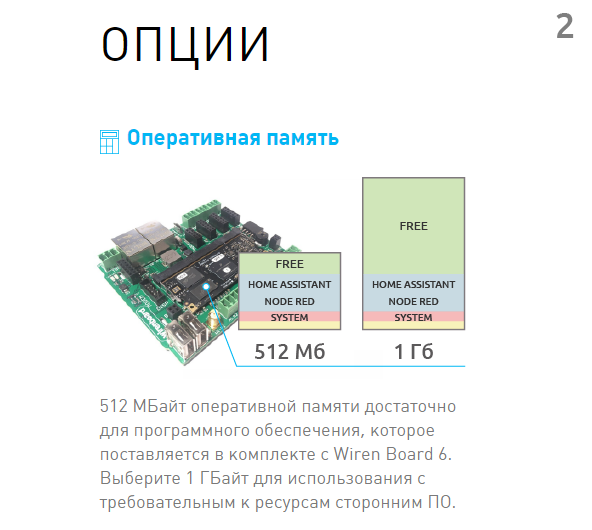
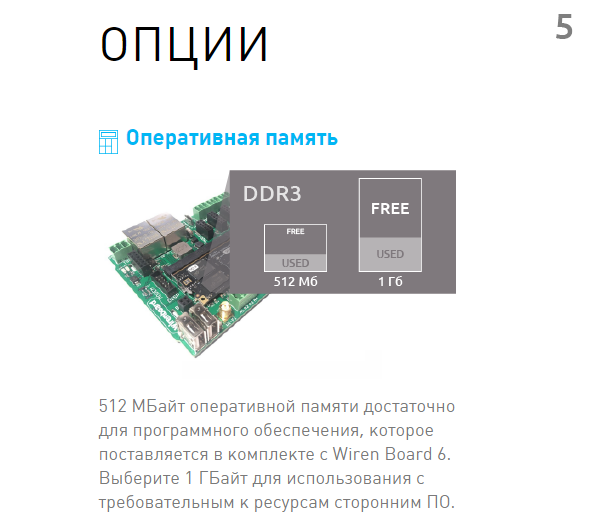
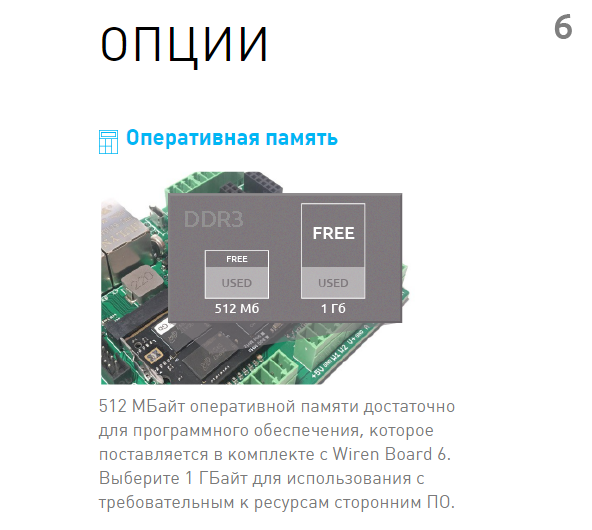
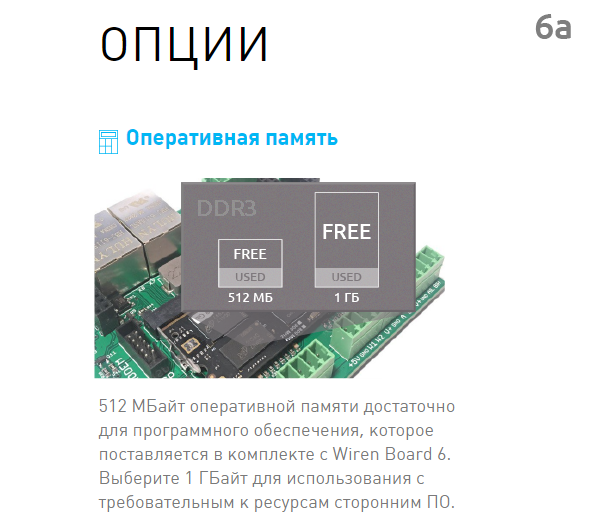
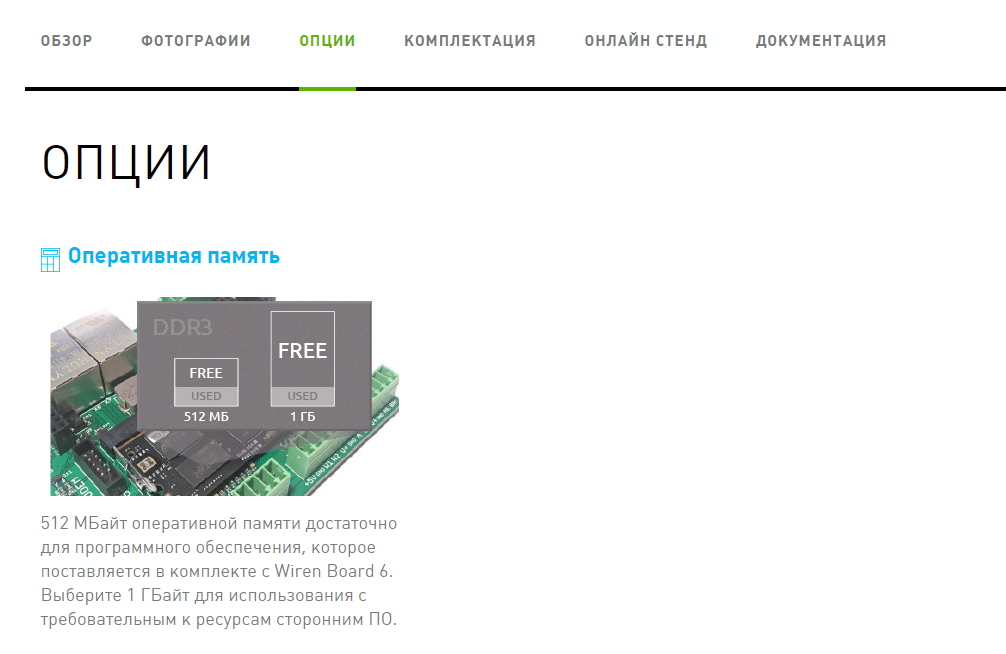
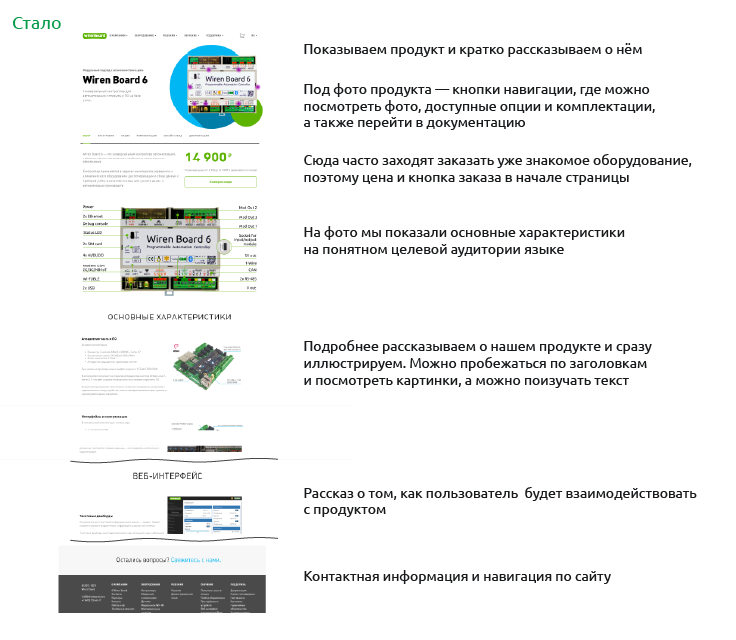
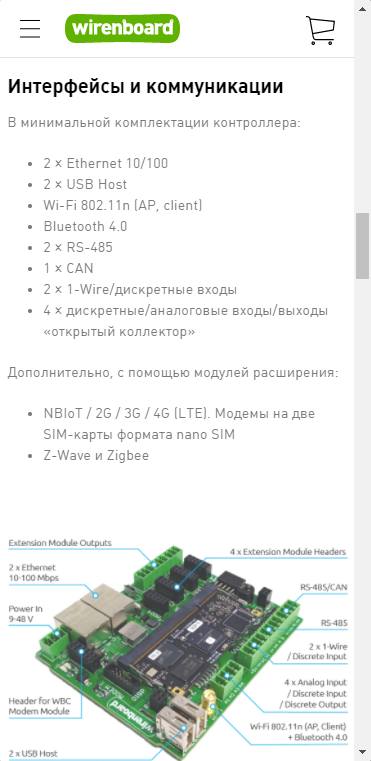
В итоге мы пришли к простому, но эффективному решению — показать «мясо». В пунктах про технические характеристики железа мы это самое железо показали, а чтобы не было скучно — сдобрили картинки подписями.
С блоком особенностей было сложнее — там перечень прямых конкурентных преимуществ, которые помогут покупателю реализовать любую задумку. Как это нарисовать? Решение пришло не сразу, хотя и оказалось простым — показать фотографию реального щита с оборудованием, что мы и сделали. Получилось хорошо, атмосферно.
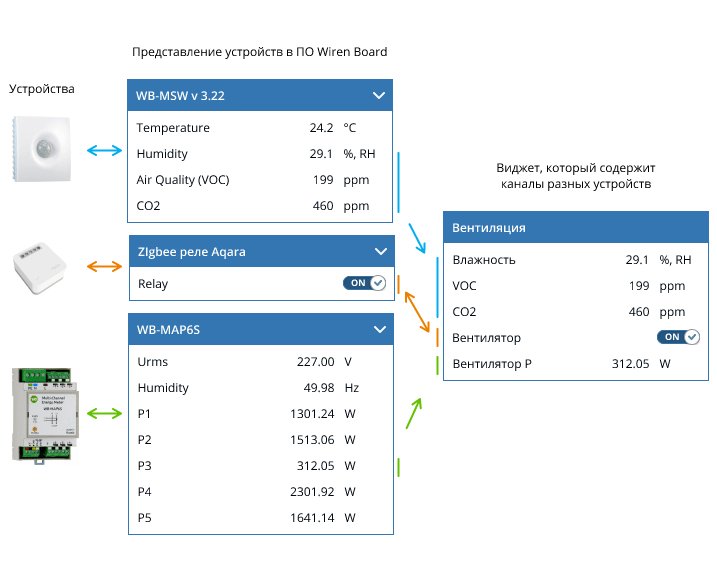
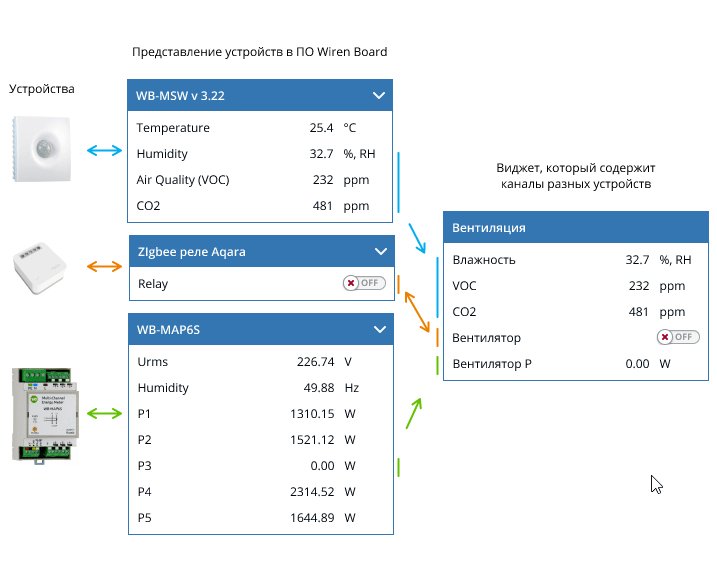
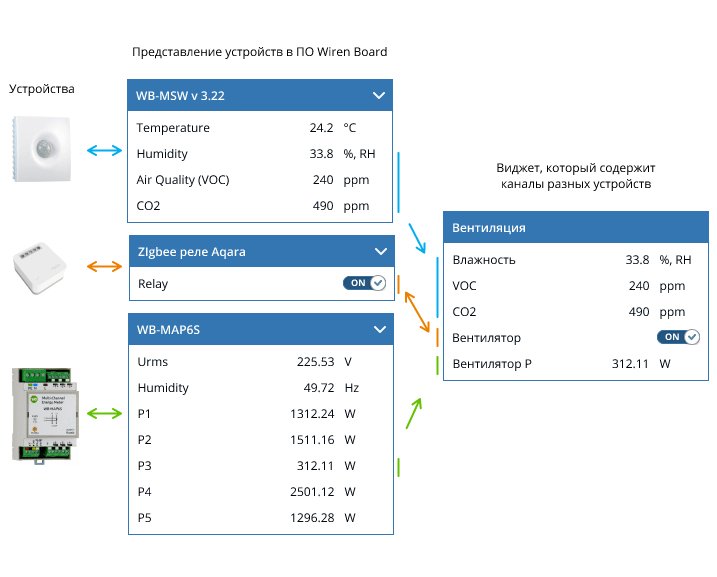
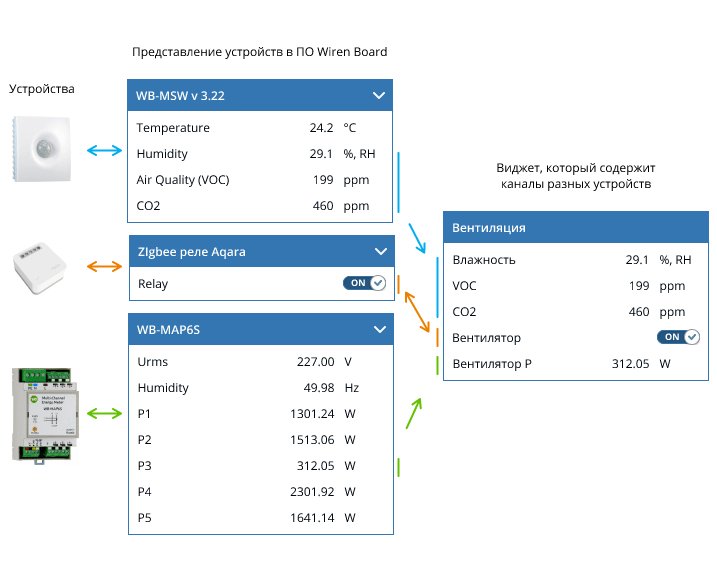
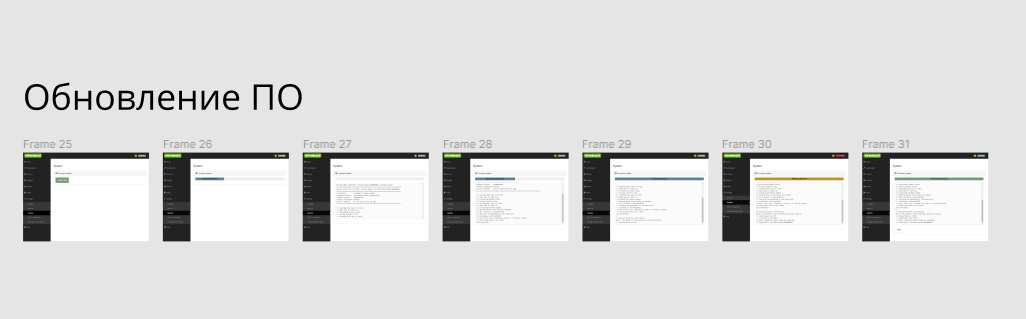
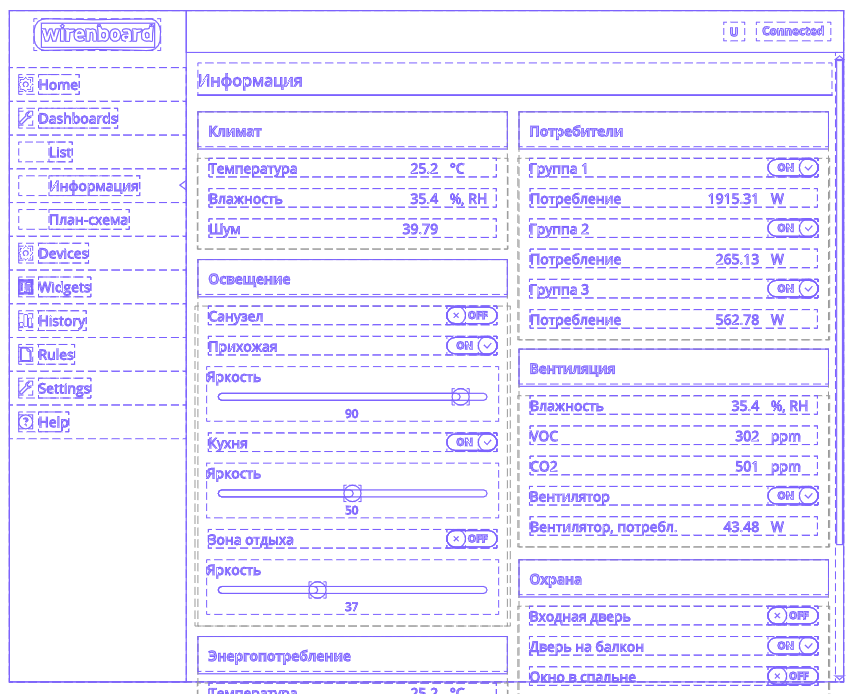
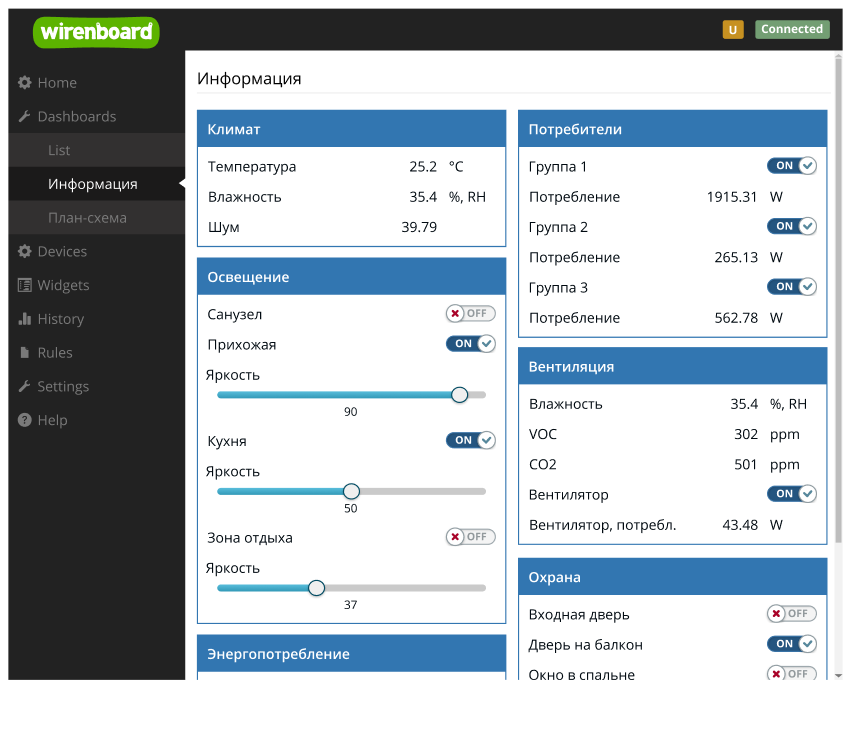
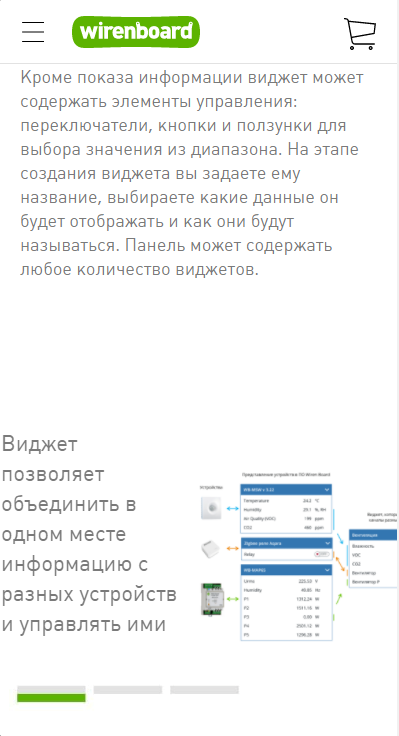
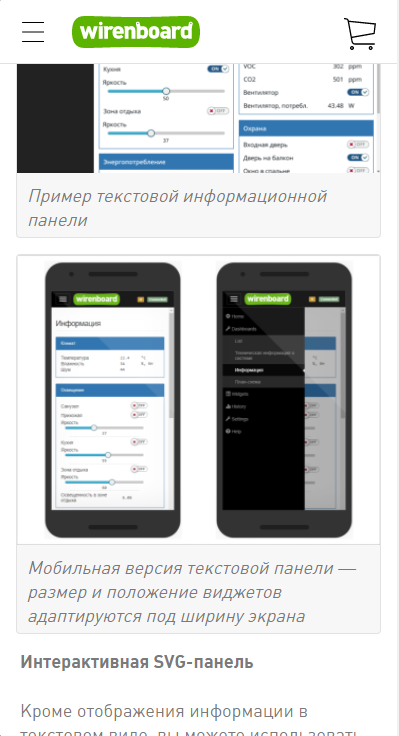
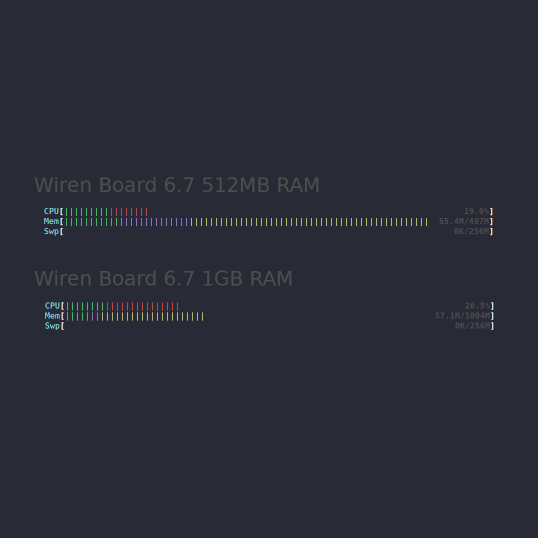
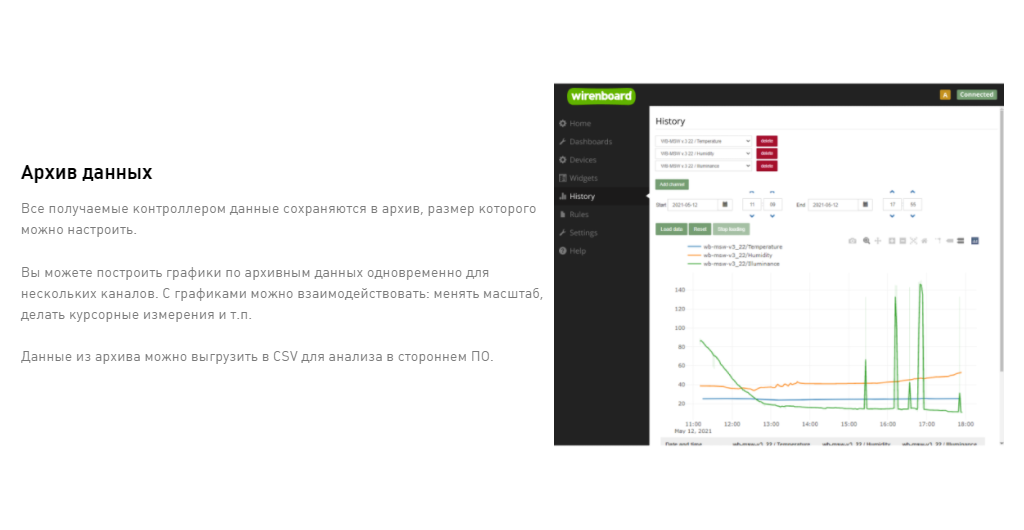
С веб-интерфейсом все было совсем просто — описываем функцию и прикладываем скриншот, где эту функцию видно. Ещё мы добавили ссылку на статью с подробным описанием возможностей веб-интерфейса, которую мы написали пару месяцев назад.




Вариант 3. Оптимизируем
Получилось хорошо, но длинно — решили сократить.
Можно было просто выкинуть часть блоков, но не для того мы это так усиленно пытались вытащить наружу. Поэтому мы блоки объединили и чуть сократили описание — так нам удалось сократить в объеме, но сохранить весь сок страницы.
Вариант 4. Реальность
Когда мы вышли на финишную прямую и осталось только сверстать макет, то оказалось, что из-за технических ограничений используемой сайтом платформы, так сверстать нельзя. Точнее можно, но оно будет криво адаптироваться под мобильные устройства — там где текст находился справа от картинки, он уезжал под неё и мы получали хаотичное чередование: текст — картинка — картинка — текст.
Это можно было бы решить CSS-стилями, но используемая платформа не позволяла быстро их поменять, а откладывать публикацию новой страницы нам не хотелось.
Поэтому мы пошли на компромисс — разместить текст слева от картинок. При такой вёрстке на мобильных устройствах картинки уезжают под текст и становится хорошо.


Заключение
В итоге получилось хорошо — мы подробно рассказали о продукте, вытащили все его преимущества наружу. Это должно положительно сказаться на заинтересованности нашим продуктом потенциальными покупателями. А так ли это — покажут метрики, которые мы собираем.
Иллюстратор и редактор: Саша Дегтярев
Советы и тестирование: команда компании Wiren Board
Посмотреть страницу на сайте компании
Скачать копию страницы png / zip, 2440кб