Делаем онбординг дружелюбным или каким должен быть экран приветствия
Экран приветствия, onboarding — это наш шанс заинтересовать пользователя, поэтому он должен быть:
- понятным — пользователь не должен продираться через дебри чужого восприятия, все должно быть в его мире;
- дружелюбным — проявлять заботу о пользователе и давать точные ответы на возникающие вопросы.

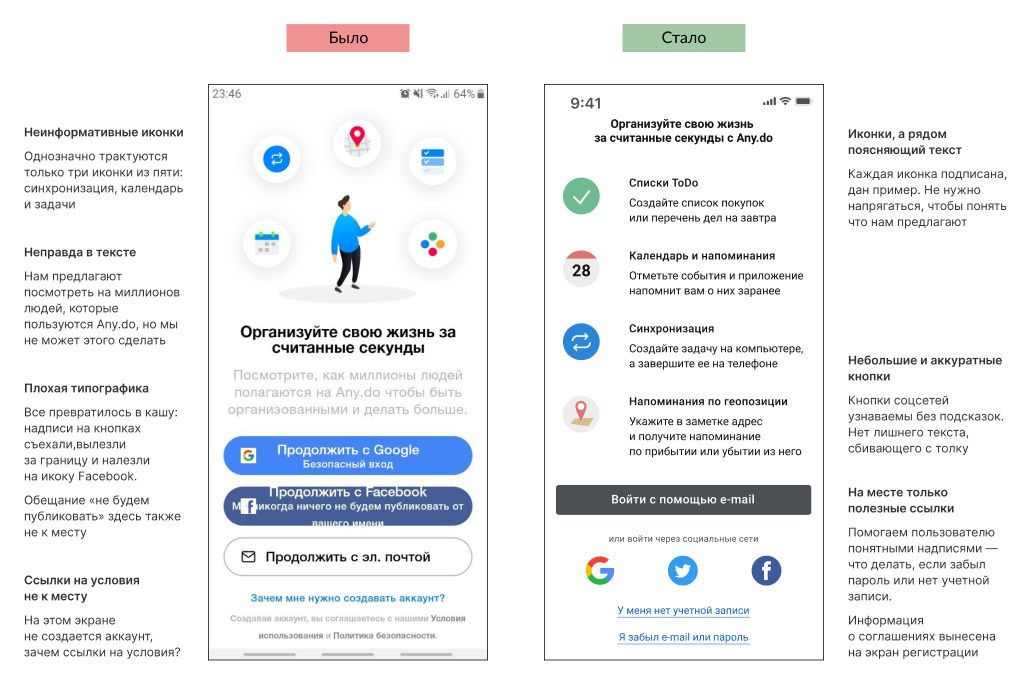
Как было
Экран приветствия сделан для галочки, имеет небольшую информационную ценность и создает ощущение топорности приложения.
Проблем на экране много:
- Неинформативные иконки: две из пяти иконок не удается однозначно прочесть.
- Неправда в тексте: нам предлагается посмотреть как миллионы людей полагаются на Any.do, но не рассказывают как это сделать. Очевидно, что никак.
- Плохая типографика: длинный текст на кнопках входа через соцсети, который выходит за границы кнопок. Выглядит топорно, такое приложение хочется закрыть и никогда не вспоминать о нем.
- В нижней части экрана расположены ссылки на условия использования и политику безопасности. Они здесь совершенно не к месту — регистрации на этом экране нет.
Как могло быть
Самый простой и недорогой вариант — сменить иллюстрацию, навести порядок на кнопках и убрать ссылки, которые нужны при регистрации.
Подбираем информативные иконки, размещаем их в столбик, а справа пишем функцию и пример ее использования. Теперь не нужно гадать что значит та или иная иконка — все написано просто и понятно. Функция — польза.
Если пользователь имеет аккаунт в социальной сети, то он точно знает ее логотип — делаем кнопки круглыми и смещаем вниз. Сверху простая и лаконичная кнопка «Войти с помощью e-mail».
Снизу, под кнопками входа через соцсети, расположились решения возможных проблем пользователя: нет учетной записи или пользователь забыл данные для входа.

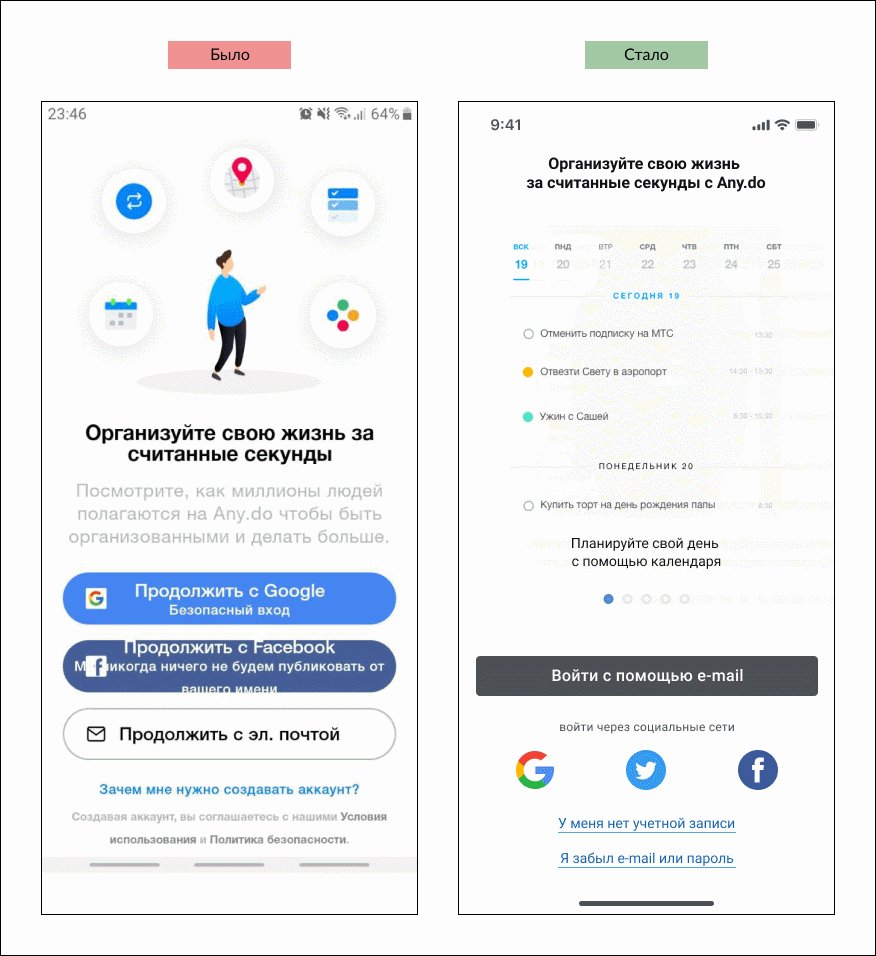
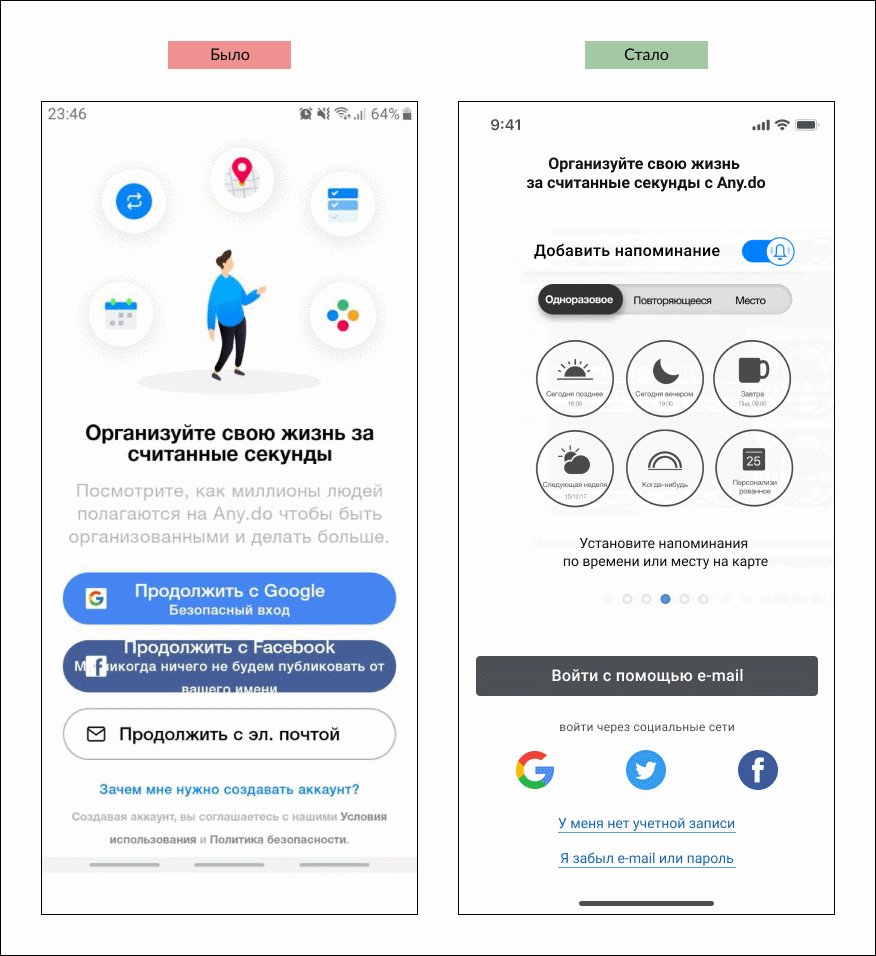
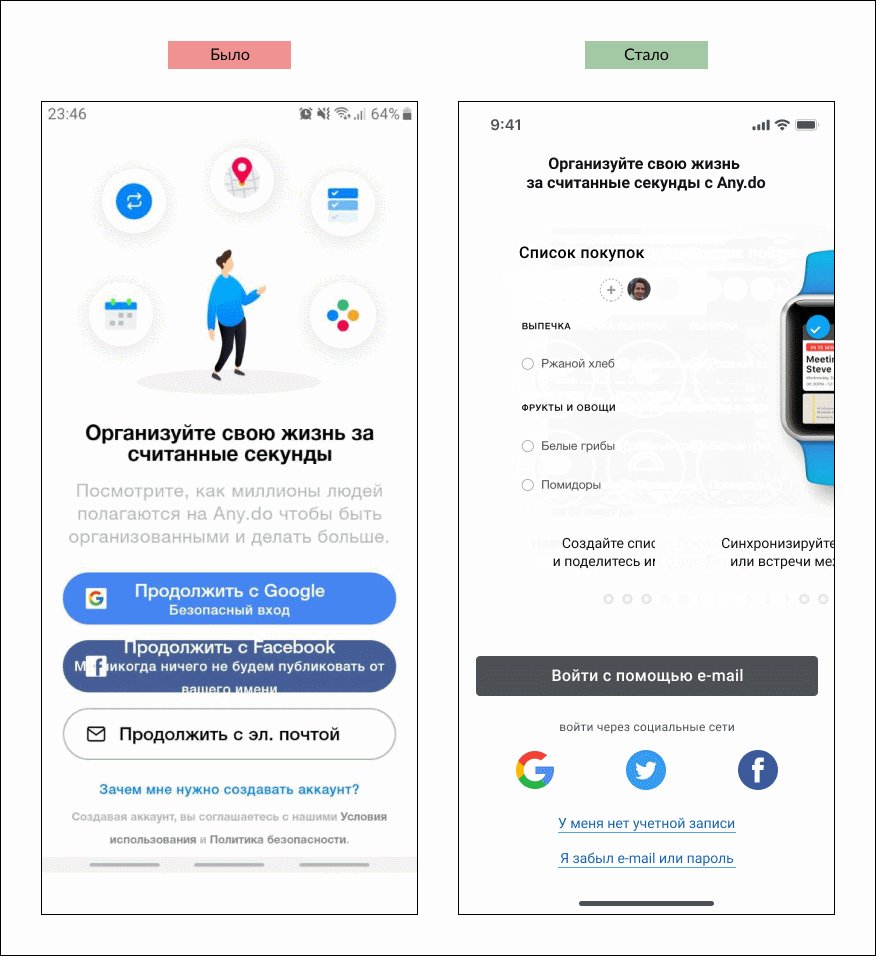
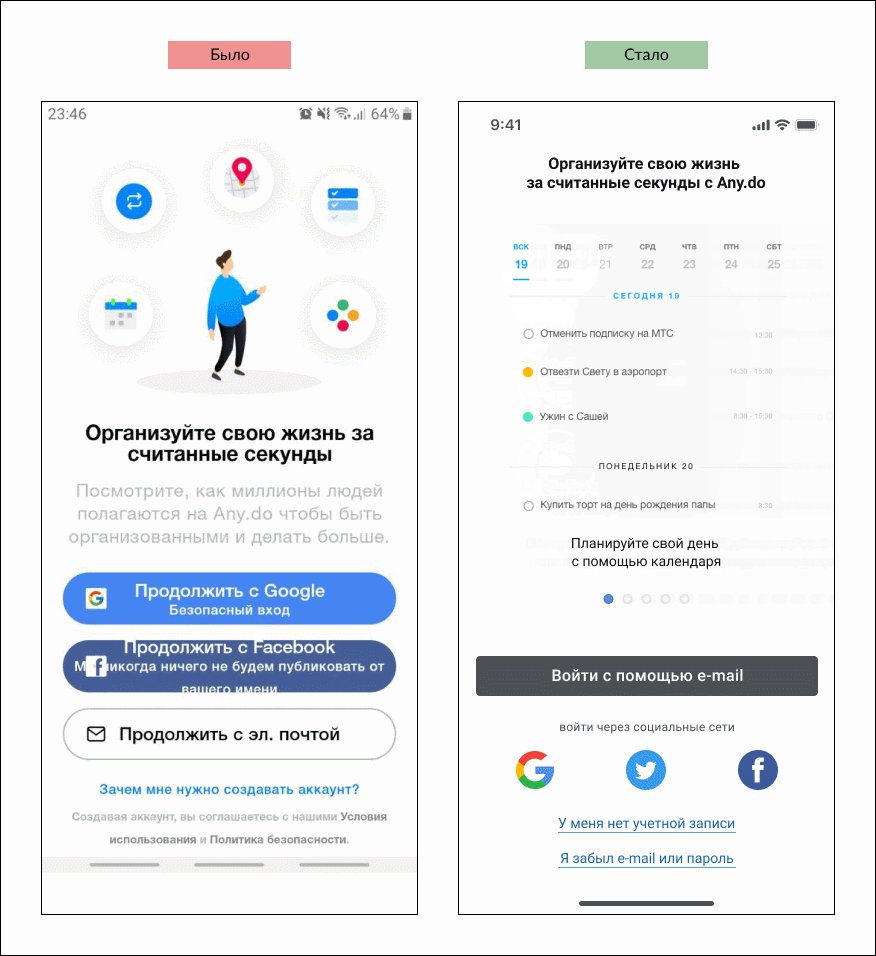
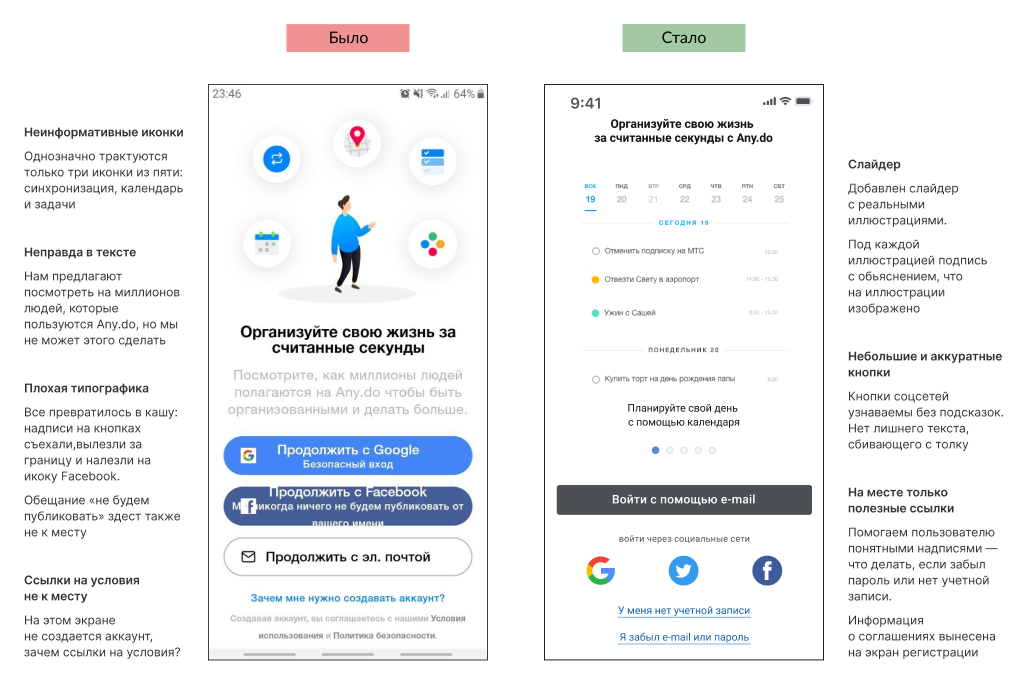
Как стало
Идеальный вариант — показать живые примеры интерфейса приложения. Это можно сделать с использованием слайдера. Выбираем пять наиболее важных функций, подготавливаем снимки экранов.
На каждом слайде показан кусочек истории из реального приложения, а внизу расположена подпись, которая поясняет чем этот экран может быть пользователю полезен.
Снизу обязательно нужно разместить прогресс—бар. Пользователь должен видеть сколько осталось листать.

Остановиться я не смог, поэтому сделал дополнительно экраны авторизации, регистрации и восстановления доступа. Посмотреть их можно в архивах, ссылки на которые я разместил в конце статьи.
Заключение
С помощью простых приемов за 20 минут мы сделали онбординг приветливым и дружелюбным. Для этого потребовалось добавить немного пользы и убрать лишнее.
UX-редактура: Александр Дегтярев
Инструмент: Figma
Загрузить полные версии:
