Улучшаю настройки расписания с сохранением стиля приложения
В одном мобильном приложении есть настройки рабочего времени агента — это нагромождение текстовых надписей, полей ввода и переключателей.
Я немного его переделал, но компоненты менять не стал — это снизит нагрузку на программистов, что положительно скажется на стоимости доработки.

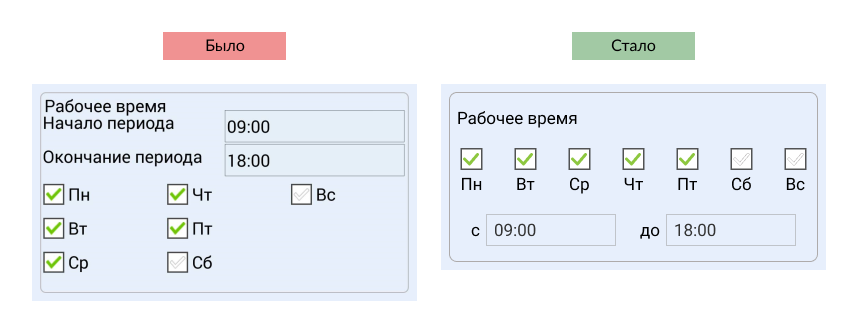
Было

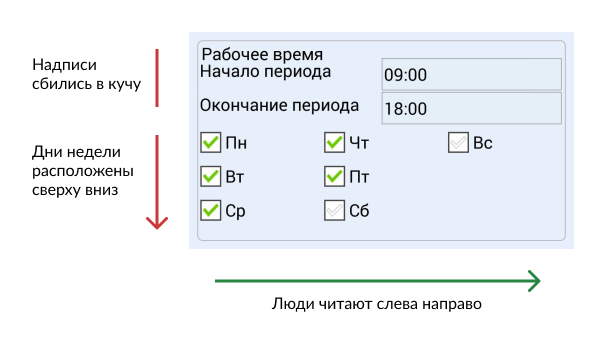
Много лишнего текста, все надписи сбились в кучу и их тяжело читать на экране мобильного устройства.
Выбор дней недели реализован переключателями. Переключатели расположены так, что дни недели получились сверху вниз. Так как люди читают слева направо, то переключатели сгруппированы в три группы — это неудобно и занимает много места.
Стало

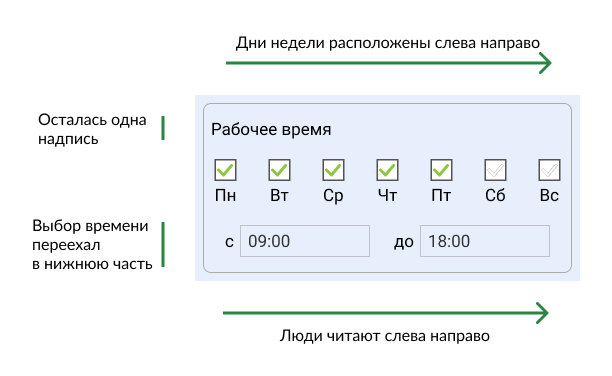
Чтобы уменьшить стоимость доработки, я использовал те же компоненты и сохранил количество элементов интерфейса — это позволило не менять формат хранения настроек.
Дни недели я расположил в строчку, а время поместил снизу — теперь пользователь сперва выбирает дни недели, а потом время.
Заключение
Решение можно еще улучшить: заменить элементы интерфейса, дать пользователю возможность указывать время на каждый день, выбирать группы дней и т. п. Но это выходит за рамки задачи.
Дизайнер: Александр Дегтярев
Инструменты: Figma, GIMP
