Улучшаем таблицу с домашними заданиями на Дневник.Ру

Есть очень полезный сервис для школьников — Дневник.Ру, но у него много проблем в дизайне. Одна из таких проблем — таблица домашних заданий. В этой заметке я покажу, почему текущая версия плохо работает и как её можно улучшить без переделки всего дизайна страницы.
Анализ
Для начала подумаем, как школьник выполняет домашние задания и зачем он это делает:
- Зачем: чтобы завтра на уроке не получить двойку.
- Как: смотрит, что задано на завтра, выбирает один из предметов и выполняет; потом берёт следующее задание.
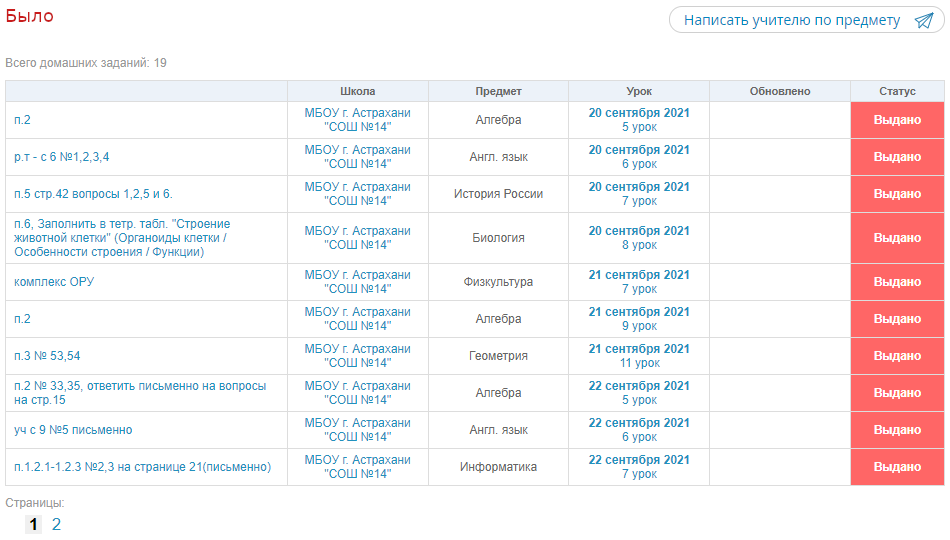
Текущая табличка решает свою задачу, но заставляя пользователя напрячься:
- С ходу всё внимание на себя забирает столбец «Статус»: красная заливка прямо кричит — ЕСТЬ ЗАДАНИЕ! Ну есть и есть, чего кричать?
- Потом, с трудом оторвав взгляд от колонки со статусом мы начинаем искать глазами первую цель — дату, на которое задано задание. Находим его в четвёртом столбце.
- Теперь смотрим предмет — он рядом, хоть и слева.
- Зная дату и предмет мы хотим посмотреть задание, но тут спотыкаемся о название школы и недоумеваем — зачем оно?
Получается, что вместо спокойного считывания информации слева направо и сверху вниз, табличка заставляет метаться взгляд школьника по таблице, погружая его в стресс ещё до начала процесса учёбы.
Итак, у нас есть проблемы:
- Акцентный элемент забирает наше внимание, но никакой полезной информации нам не говорит. А ещё цвет акцентного элемента такой же, какой мы привыкли видеть в сообщениях об ошибке.
- Люди читают слева направо и сверху вниз, поэтому поля должны давать ответы на наши вопросы в этом порядке: на какой день задано задание, по какому предмету, что нужно сделать и статус, чтобы ничего не пропустить. У нас же здесь наоборот: само задание, потом зачем-то школа, потом предмет и только потом когда это нужно.

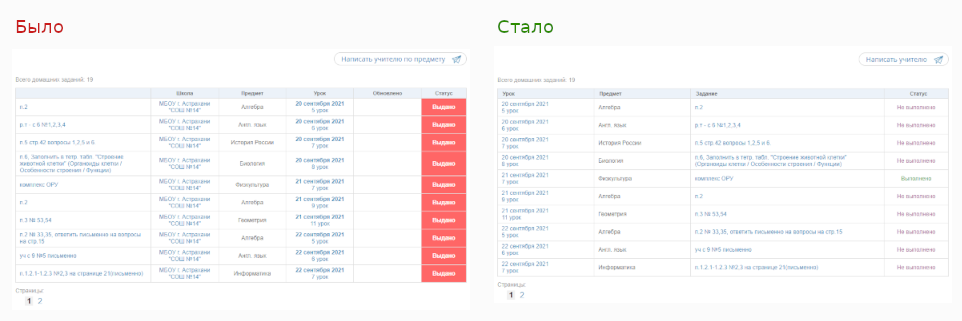
Решение
Любое хорошее решение лежит в удовлетворении потребности пользователя. Если мы поставим себя на место школьника, то у нас получится сразу всё логично и просто:
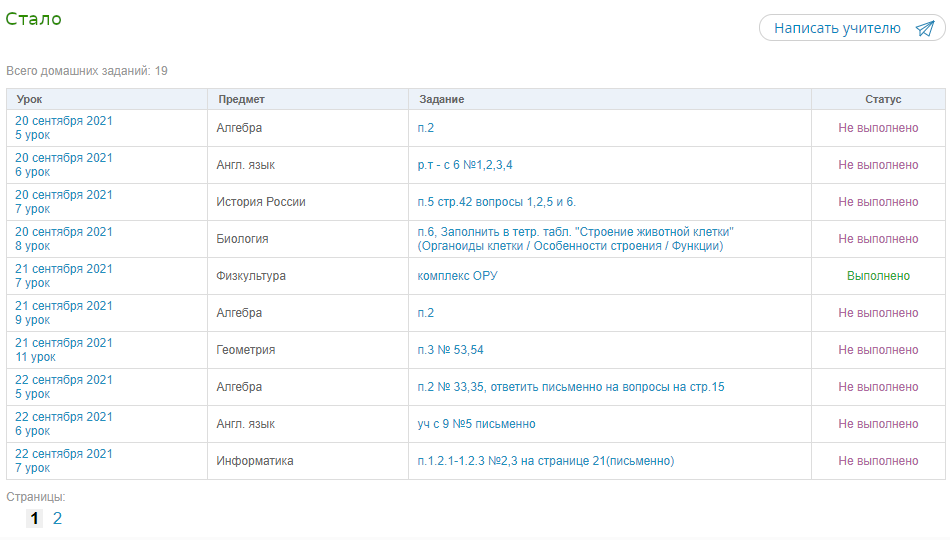
- Не нужно с ходу кричать на школьника — убираем красный цвет.
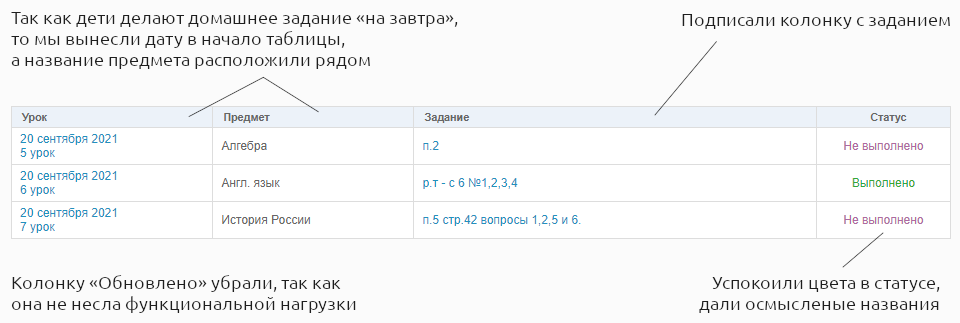
- Первым столбцом ответим на вопрос — к какому уроку нужно сделать домашнее задание.
- Во втором столбце расскажем по какому предмету домашнее задание.
- Дальше показываем само задание, а заодно подписываем колонку.
- Колонка статус у нас стала справочной: теперь она не оттягивает внимание и даёт полезную информацию — выполнено или нет домашнее задание.
А ещё мы убрали колонку «Обновлено» — после выдачи задания она пустая и информация в ней появляется только после того, как школьник выполнил задание и установил статус «Выполнено». Как думаете — интересна школьнику информация, которую он и так прекрасно знает?
Также выровняли текстовые столбцы и их заголовки по правому краю, но оставили колонку «Статус» с выравниванием по центру.

Результат
В результате у нас получилась лаконичная и полезная табличка, которая помогает школьнику выполнять домашние задания в срок и не кричит на него. При этом мы не трогали общий дизайн страницы и не меняли логику бэкенда.
Конечно, мы не решили всех проблем сервиса: нелогичное меню, мешанина со статусами домашних заданий — на странице урока статус домашнего задания почему-то «В работе», хотя тут он был «Выдано».
Я хотел на примере показать, как можно с небольшими затратами сильно улучшить почти любой пользовательский интерфейс.